
कई प्रोग्रामर और वेबसाइट डेवलपर्स अपने सॉफ़्टवेयर और साइटों के लिए स्रोत कोड दर्ज करने के लिए तृतीय-पक्ष टेक्स्ट संपादकों का उपयोग करते हैं। नोटपैड ++ जैसे पाठ संपादक, जो इस टेक जुंकी गाइड में शामिल हैं, में सिंटैक्स हाइलाइटिंग शामिल है जो वैकल्पिक फ़ॉन्ट रंगों के साथ स्रोत कोड स्वरूपित करता है। यह माध्यमिक नोटेशन टेक्स्ट दस्तावेज़ों में कोड स्पष्ट बनाता है। इस प्रकार, अधिकांश प्रोग्रामर और वेबसाइट डेवलपर्स शायद कोडिंग के लिए Google डॉक्स को अनदेखा करते हैं क्योंकि इसमें अंतर्निहित वाक्यविन्यास-हाइलाइटिंग विकल्प शामिल नहीं हैं।
हालांकि, इसका मतलब यह नहीं है कि आप Google डॉक दस्तावेज़ों में कोड पर हाइलाइटिंग सिंटैक्स नहीं जोड़ सकते हैं। वास्तव में, कम से कम कुछ एड-ऑन डॉक्स के लिए हैं जो आपको सिंटैक्स हाइलाइटिंग के साथ विभिन्न प्रोग्रामिंग और मार्कअप भाषाओं को प्रारूपित करने में सक्षम बनाता है। ऐसे कई वेब ऐप्स भी हैं जिनका उपयोग आप Google डॉक्स में हाइलाइट करने के साथ स्रोत कोड डालने के लिए कर सकते हैं। इस प्रकार आप दस्तावेज़ दस्तावेज़ों में स्रोत कोड प्रारूपित कर सकते हैं।
कोड सुंदर के साथ प्रारूप स्रोत कोड
कोड सुंदर Google डॉक्स के लिए ऐड-ऑन है जो स्वचालित रूप से चयनित कोड पर हाइलाइटिंग जोड़ता है। कोड सुंदर में सिंटैक्स स्वरूपण को कस्टमाइज़ करने के लिए बड़ी मात्रा में सेटिंग्स शामिल नहीं हैं, लेकिन यह अभी भी डॉक्स में एक आसान वाक्यविन्यास हाइलाइटिंग विकल्प जोड़ता है। आप इस वेबपृष्ठ पर + मुक्त बटन पर क्लिक करके डॉक्स में डॉक्स जोड़ सकते हैं। फिर ऐड-ऑन के लिए अनुमतियों की पुष्टि करने के लिए अनुमति दें बटन दबाएं।
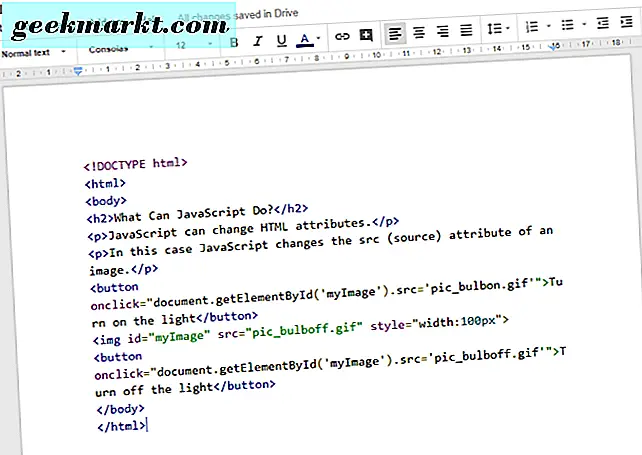
अगला, अपने ब्राउज़र में डॉक्स खोलें; और अपने मेनू को खोलने के लिए ऐड-ऑन टैब पर क्लिक करें। उस मेनू में अब कोड सुंदर एड-ऑन शामिल होगा। आपको यह उदाहरण देने के लिए कि यह ऐड-ऑन सिंटैक्स हाइलाइट करता है, Ctrl + C. दबाकर नीचे नमूना जावास्क्रिप्ट कोड का चयन करें और कॉपी करें।
जावास्क्रिप्ट क्या कर सकता है?
जावास्क्रिप्ट HTML विशेषताओं को बदल सकता है।
इस मामले में जावास्क्रिप्ट किसी छवि के स्रोत (स्रोत) विशेषता को बदलता है।
लाइट को चालू करें

बत्ती बंद करें
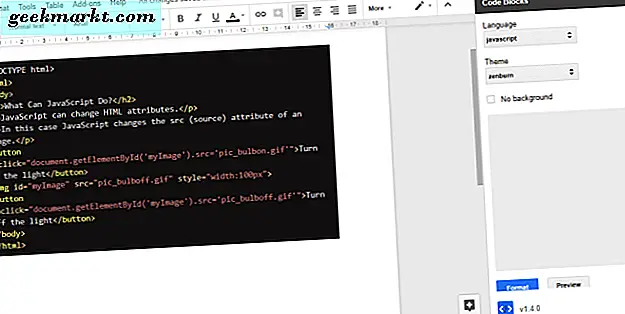
Ctrl + V दबाकर उस जावास्क्रिप्ट नमूना को डॉक्स में पेस्ट करें। फिर कर्सर के साथ वर्ड प्रोसेसर में कोड का चयन करें। एड-ऑन > कोड सुंदर पर क्लिक करें और उपमेनू से प्रारूप चयन विकल्प का चयन करें। यह नीचे दिए गए स्नैपशॉट में दिखाए गए जावास्क्रिप्ट को प्रारूपित करेगा।

जैसा कि कहा गया है, सीपी में सिंटैक्स हाइलाइटिंग के लिए कई सेटिंग्स शामिल नहीं हैं। हालांकि, आप एड-ऑन > कोड सुंदर और सेटिंग्स पर क्लिक करके हाइलाइट किए गए कोड के फ़ॉन्ट आकार को समायोजित कर सकते हैं। वह नीचे दिखाए गए साइडबार को खोल देगा। फिर आप वहां से हाइलाइट किए गए कोड के लिए वैकल्पिक डिफ़ॉल्ट फ़ॉन्ट आकार का चयन कर सकते हैं।

कोड ब्लॉक के साथ प्रारूप स्रोत कोड
कोड ब्लॉक्स सीपी में एक वैकल्पिक ऐड-ऑन है जिसे आप डॉक्स में जोड़ सकते हैं। सिंटैक्स को हाइलाइट करने के लिए यह वास्तव में थोड़ा बेहतर ऐड-ऑन है क्योंकि इसमें कई हाइलाइटिंग थीम शामिल हैं। डॉक्स में कोड ब्लॉक जोड़ने के लिए इस वेबसाइट पेज पर + नि: शुल्क बटन दबाएं।
जब आप कोड ब्लॉक स्थापित करते हैं, तो डॉक्स खोलें और उसी प्रोस्क्रिप्ट को उपरोक्त शब्द प्रोसेसर में कॉपी और पेस्ट करें। एड-ऑन > कोड ब्लॉक पर क्लिक करें और नीचे सीधे शॉट में दिखाए गए साइडबार को खोलने के लिए स्टार्ट का चयन करें ।

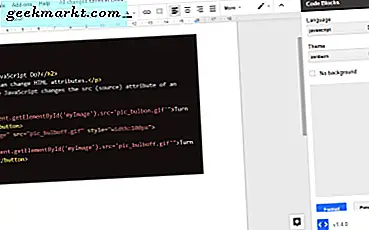
अपने कर्सर के साथ सिर्फ जावास्क्रिप्ट टेक्स्ट का चयन करें। सुनिश्चित करें कि आप कोड के ऊपर या नीचे किसी रिक्त दस्तावेज़ स्थान का चयन नहीं करते हैं। पहले ड्रॉप-डाउन मेनू से जावास्क्रिप्ट का चयन करें। फिर आप थीम ड्रॉप-डाउन मेनू से थीम भी चुन सकते हैं। नीचे दिखाए गए कोड पर हाइलाइटिंग सिंटैक्स जोड़ने के लिए प्रारूप बटन दबाएं। अब जावास्क्रिप्ट टेक्स्ट हाइलाइट किए गए मार्कअप टैग के साथ बहुत स्पष्ट है।

Google डॉक्स में हाइलाइट किए गए स्रोत कोड को कॉपी और पेस्ट करें
कोड ब्लॉक और कोड सुंदर डॉक्स के अलावा, आप स्रोत कोड प्रारूपित करने के लिए वाक्यविन्यास हाइलाइटर वेब ऐप्स का भी उपयोग कर सकते हैं। फिर आप हाइलाइट किए गए स्रोत कोड को वेब ऐप से वापस अपने दस्तावेज़ दस्तावेज़ में कॉपी और पेस्ट कर सकते हैं। टेक्स्टमैट एक वाक्यविन्यास हाइलाइटर वेब ऐप है जो कई प्रोग्रामिंग और मार्कअप भाषाओं को प्रारूपित करता है।
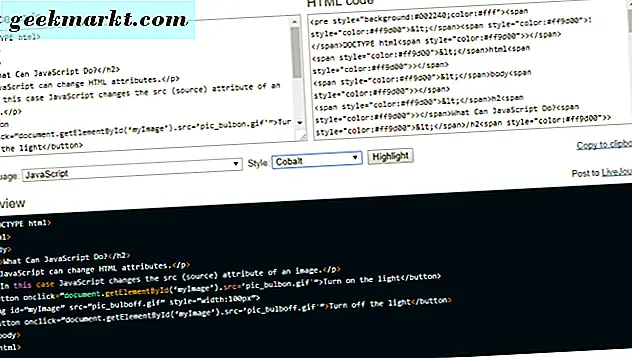
टेक्स्टमैट खोलने के लिए इस हाइपरलिंक पर क्लिक करें। फिर Ctrl + C और Ctrl + V हॉटकी के साथ टेक्स्टमैट के स्रोत कोड बॉक्स में इस पोस्ट में शामिल जावास्क्रिप्ट टेक्स्ट को कॉपी और पेस्ट करें। भाषा ड्रॉप-डाउन मेनू से जावास्क्रिप्ट का चयन करें। थीम ड्रॉप-डाउन मेनू से एक वाक्यविन्यास हाइलाइट थीम का चयन करें। सीधे नीचे स्नैपशॉट में दिखाए गए स्रोत कोड के स्वरूपण के लिए पूर्वावलोकन प्राप्त करने के लिए हाइलाइट बटन दबाएं।

इसके बाद, कर्सर के साथ पूर्वावलोकन में हाइलाइट किए गए जावास्क्रिप्ट का चयन करें और Ctrl + C. दबाएं Ctrl + V दबाकर हाइलाइट किए गए कोड को Google डॉक्स में पेस्ट करें। यह नीचे दिए गए अनुसार दस्तावेज़ दस्तावेज़ पर हाइलाइट किए गए जावास्क्रिप्ट स्रोत कोड को जोड़ देगा।

इसलिए, सॉफ़्टवेयर और वेबसाइट कोड पर हाइलाइटिंग जोड़ने के लिए आपको डेस्कटॉप टेक्स्ट एडिटर की आवश्यकता नहीं है। इसके बजाए, आप कोड सुंदर और कोड ब्लॉक एक्सटेंशन के साथ दस्तावेज़ दस्तावेज़ों में सिंटैक्स कोड को हाइलाइट कर सकते हैं। वैकल्पिक रूप से, Google डॉक्स में हाइलाइटिंग के साथ स्रोत कोड डालने के लिए टेक्स्टमेट वेब ऐप से और उसके कोड को कॉपी और पेस्ट करें।