अपनी वेबसाइट छवियों या अन्य सामग्री में ड्रॉप शैडो प्रभाव जोड़ना चाहते हैं? यह सीएसएस का उपयोग करके किया जा सकता है, जटिल सॉफ़्टवेयर का उपयोग करने की आवश्यकता नहीं है। छाया प्रभाव जोड़ने के लिए सीएसएस का उपयोग करने का लाभ यह है कि आप तत्वों को सटीक रूप से लक्षित कर सकते हैं और आवश्यकतानुसार उन्हें संशोधित कर सकते हैं। छवियों के मामले में, सीएसएस के माध्यम से ड्रॉप-शैडो प्रभाव जोड़ने से उन्हें स्थायी रूप से संशोधित करने की आवश्यकता समाप्त हो जाती है।
आप बॉक्स शैडो नामक एक साधारण सीएसएस संपत्ति का उपयोग करके लगभग किसी भी HTML तत्व या छवि में ड्रॉप शैडो प्रभाव जोड़ सकते हैं। बॉक्स शैडो एक साधारण सीएसएस गुण है जो ऑफसेट, ब्लर, रेडियस और रंग का उपयोग करके एक या एक से अधिक शैडो को एक तत्व से जोड़ता है। बॉक्स शैडो को सीएसएस में तब पेश किया गया था जब सभी आधुनिक ब्राउज़रों द्वारा समर्थित है।
बॉक्स शैडो की सबसे अच्छी बात यह है कि आप या तो कंटेंट बॉक्स के बाहर या अंदर शैडो इफेक्ट जोड़ सकते हैं। अब, आप सोच रहे होंगे कि दुनिया में कंटेंट बॉक्स का मतलब क्या होता है। सरल शब्दों में, एक सामग्री बॉक्स और कुछ नहीं बल्कि एक HTML तत्व है जैसे P, DIV, आदि।
सीएसएस बॉक्स छाया सिंटेक्स
Box-Shadow प्रॉपर्टी का सिंटैक्स कुछ इस तरह होगा।
डब्बे की छाया:;
क्षैतिज ऑफ़सेट (आवश्यक मान): यह एक आवश्यक मान है और जब आप सकारात्मक मान (जैसे 10px) सेट करते हैं, तो छाया क्षैतिज रूप से बाईं ओर धकेल दी जाएगी। एक ऋणात्मक मान (जैसे -10px) छाया को दाईं ओर धकेल देगा। यदि आप छाया को ऑफसेट नहीं करना चाहते हैं तो आप इसे 0 पर सेट कर सकते हैं।
लंबवत ऑफ़सेट (आवश्यक मान): यह एक आवश्यक मान है और जब आप सकारात्मक मान (जैसे 10px) सेट करते हैं, तो छाया लंबवत रूप से नीचे धकेल दी जाएगी। नकारात्मक मान (जैसे -10px) छाया को लंबवत रूप से ऊपर धकेलेंगे। यदि आप छाया को ऑफसेट नहीं करना चाहते हैं तो आप इसे 0 पर सेट कर सकते हैं।
धुंधला त्रिज्या (आवश्यक मान): यह मान छाया को धुंधला कर देता है ताकि इसमें कोई कठोर किनारा न हो। आप जितना अधिक मान सेट करेंगे, धुंधला प्रभाव उतना ही अधिक होगा। यदि आप धुंधला प्रभाव नहीं चाहते हैं, तो आप इसे "0" पर सेट कर सकते हैं।
फैलाव त्रिज्या (विकल्प मान): यह एक वैकल्पिक मान है जो आपके द्वारा सेट किए गए मान के आधार पर छाया फैलाता है। मूल्य जितना अधिक होगा, प्रसार उतना ही अधिक होगा। यदि आप प्रसार प्रभाव नहीं चाहते हैं, तो आप या तो मान को छोड़ सकते हैं या इसे "0" पर सेट कर सकते हैं।
रंग (आवश्यक मान): आप हेक्स, आरजीबी (लाल, नीला, हरा, अल्फा), एचएलएसए (ह्यू, संतृप्ति, हल्कापन, अल्फा), और नामित एचटीएमएल रंगों का उपयोग करके आप जो भी रंग चाहते हैं उसे सेट कर सकते हैं। यदि आपने कोई रंग सेट नहीं किया है, तो ब्राउज़र डिफ़ॉल्ट रंग सेट कर देगा। डिफ़ॉल्ट रंग पूरी तरह से आपके द्वारा उपयोग किए जा रहे ब्राउज़र पर निर्भर करता है। इसलिए, रंग सेट करना हमेशा एक अच्छा विचार है।
किसी छवि या सामग्री बॉक्स में CSS बॉक्स छाया जोड़ें
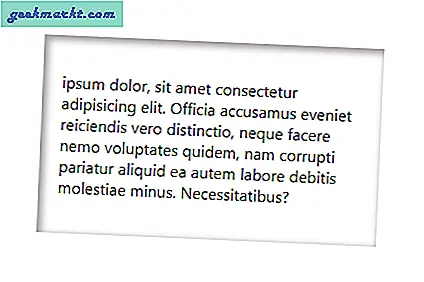
उपरोक्त सिंटैक्स का उपयोग करके, आप आसानी से किसी भी तत्व में ड्रॉप-शैडो प्रभाव जोड़ सकते हैं। उदाहरण के लिए, यदि आप शैडो इफेक्ट को ब्लर और स्प्रेड दोनों के साथ डिव एलिमेंट में जोड़ना चाहते हैं तो आपको बस उस एलिमेंट को एलिमेंट टैग या उसके CSS क्लास या आईडी का उपयोग करके लक्षित करना है और बॉक्स-शैडो के मानों को भरना है संपत्ति। यह कुछ इस तरह दिखेगा।
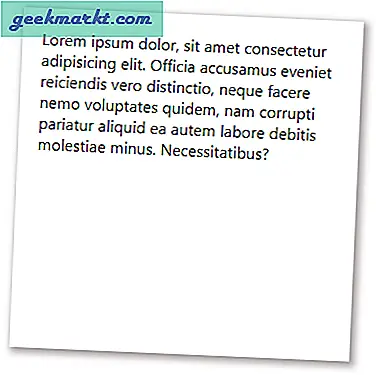
छाया-प्रभाव {बॉक्स-छाया: 3px 3px 10px 2px #a9a1a1; } परिणाम:

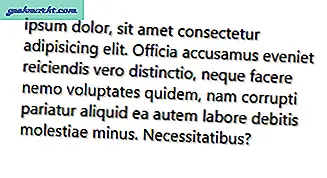
यदि आप छाया को धुंधला नहीं करना चाहते हैं, लेकिन इसे फैलाना चाहते हैं, तो कोड कुछ इस तरह दिखेगा।
छाया-प्रभाव {बॉक्स-छाया: 5px 5px 0px 2px #a9a1a1; } जैसा कि आप देख सकते हैं, मैंने ब्लर रेडियस को 0px पर सेट किया है। परिणामी छाया प्रभाव में कठोर किनारे होते हैं और ऐसा कुछ दिखता है।

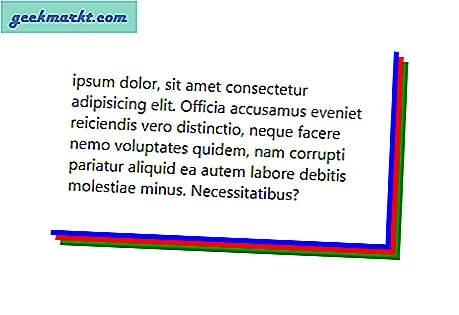
Box-Shadow संपत्ति के बारे में सबसे अजीब चीजों में से एक यह है कि यह आपको कई छाया जोड़ने की अनुमति देती है। ऐसा करने के लिए, आपको केवल अल्पविराम से अलग किए गए मान निर्दिष्ट करने होंगे। सिंटैक्स कुछ इस तरह दिखेगा।
छाया-प्रभाव {बॉक्स-छाया: 10px 10px 0 नीला, 15px 15px 0 लाल, 20px 20px 0 हरा; } 
बॉक्स-शैडो प्रॉपर्टी में "इनसेट" जोड़कर, आप कंटेंट बॉक्स के अंदर शैडो इफेक्ट दिखा सकते हैं।
.शैडो-इफेक्ट {बॉक्स-शैडो: इनसेट 3px 3px 10px 2px #a9a1a1; } परिणाम:

ये कुछ उदाहरण हैं कि आप किसी सामग्री बॉक्स या छवि में छाया प्रभाव कैसे जोड़ सकते हैं। बस विभिन्न मूल्यों को संशोधित करके, आप अपने इच्छित छाया प्रभाव को प्राप्त कर सकते हैं। बस चारों ओर खेलें और देखें कि आपकी आवश्यकताओं के अनुरूप क्या है।
सीएसएस टेक्स्ट शैडो जेनरेटर
यदि आप ड्रॉप शैडो को टेक्स्ट में जोड़ना चाहते हैं तो आपको टेक्स्ट-शैडो प्रॉपर्टी का उपयोग करना होगा। वाक्यविन्यास बॉक्स-छाया संपत्ति के समान ही है लेकिन टेक्स्ट-छाया संपत्ति में कोई फैलाव त्रिज्या नहीं है। यहाँ वाक्य रचना है।
पाठ की छाया:;
जब आप उपरोक्त सिंटैक्स को वास्तविक मानों से बदलते हैं, तो यह कुछ इस तरह दिखाई देगा।
p { टेक्स्ट-छाया: 1px 1px 2px #333333; } परिणामी प्रभाव कुछ इस प्रकार होगा।

बॉक्स-शैडो प्रॉपर्टी के विपरीत, टेक्स्ट-शैडो में ब्लर वैल्यू वैकल्पिक है। यानी, यदि आप नहीं चाहते कि टेक्स्ट शैडो धुंधली हो, तो आप या तो मान को छोड़ सकते हैं या इसे "0" पर सेट कर सकते हैं।
वर्डप्रेस पर विशिष्ट छवियों पर सीएसएस बॉक्स छाया जोड़ें
अब, जब हमने समझ लिया है कि सीएसएस का उपयोग करके छवियों में छाया प्रभाव कैसे जोड़ा जाए, तो अब हमें वेबसाइट पर अन्य छवियों को प्रभावित किए बिना इसे विशिष्ट छवियों पर जोड़ने का एक तरीका चाहिए।
ऐसा करने के लिए, आप बस एक नया सीएसएस वर्ग बना सकते हैं और जब भी जरूरत हो इसे छवि में जोड़ सकते हैं। इस तरह, केवल उस विशिष्ट CSS वर्ग वाली छवियों का छाया प्रभाव होगा।
एक नया CSS वर्ग बनाने के लिए, आप या तो साधारण कस्टम CSS Wordpress प्लगइन का उपयोग कर सकते हैं या अधिकांश WP थीम भी एक custom.css फ़ाइल के साथ आती हैं। आप उस फाइल में CSS कोड भी जोड़ सकते हैं।

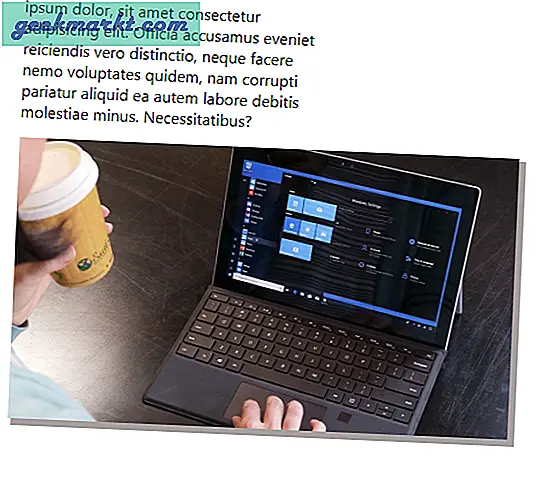
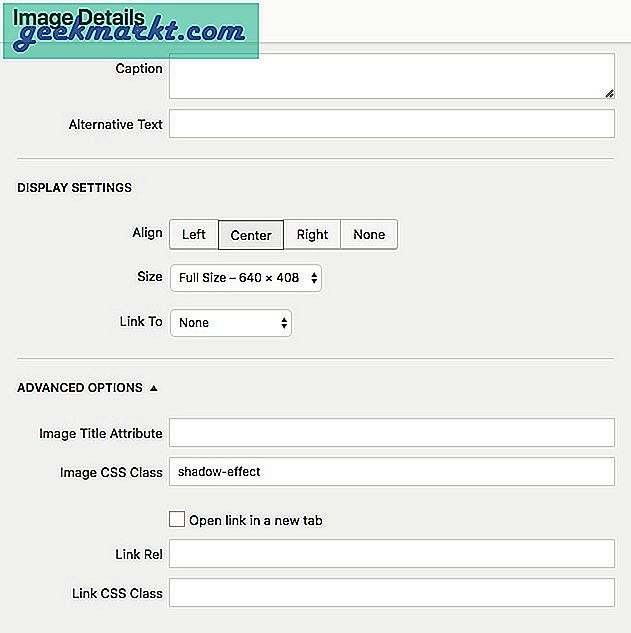
अगला, पर डबल-क्लिक करें संपादित करें उस छवि के लिए आइकन (वह जो पेंसिल जैसा दिखता है)। के नीचे उन्नत विकल्प की तलाश करेंछवि सीएसएस वर्गऔर क्लास का नाम टाइप करें, जिसे आपने हमारी स्टाइलशीट में परिभाषित किया है। इस उदाहरण के लिए, हमारे वर्ग का नाम है छाया प्रभाव,एक बार परिवर्तन सहेजें।

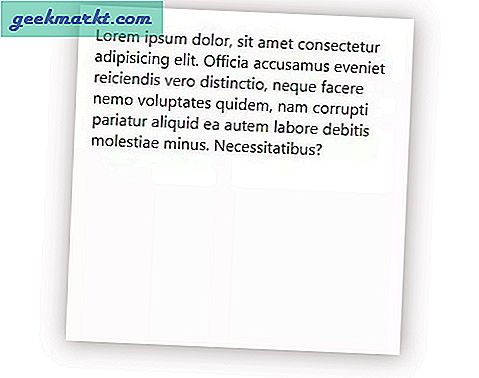
और फिर "क्लिक करें"मसौदा सेव करें"या'अपडेट करें'वर्डप्रेस पेज को अपडेट करने के लिए। जब पृष्ठ ताज़ा होता है, तो परिणाम इस तरह दिखता है:
केवल CSS क्लास शैडो-इफेक्ट वाली इमेज के चारों ओर बॉक्स शैडो होगा। यदि आपके ब्लॉग पोस्ट में 20 इमेज हैं, तो आपको इसे 20 इमेज के लिए मैन्युअल रूप से करना होगा, जो थोड़ा थकाऊ है। हालाँकि, यह अभी भी आपको फ़ोटोशॉप पर इसे संपादित करने से बहुत समय बचाएगा।

जैसा कि आप देख सकते हैं, CSS का उपयोग करके ड्रॉप-शैडो प्रभाव जोड़ना कुछ भी कठिन नहीं है। मैंने यहां जो उदाहरण दिखाए हैं, वे केवल मूल बातें हैं। बस विभिन्न मूल्यों के साथ खेलें और आप देखेंगे कि बॉक्स-छाया और टेक्स्ट-छाया दोनों गुण वास्तव में कितने प्रभावी हैं। उपयोग में आसानी के लिए, आप बॉक्स-शैडो जनरेटर का भी उपयोग कर सकते हैं।
उम्मीद है कि आपकी मदद होगी। सीएसएस का उपयोग करके छवियों या सामग्री बॉक्स में ड्रॉप शैडो प्रभाव जोड़ने के लिए उपरोक्त विधि का उपयोग करने के बारे में अपने विचार और अनुभव साझा करते हुए नीचे टिप्पणी करें।