आपने अपने क्रोम ब्राउज़र - क्रोम डेवलपमेंट टूल्स में इस शक्तिशाली फीचर के बारे में सुना होगा। और जबकि यह सच है, कि इसमें से अधिकांश वेब डेवलपर्स के लिए उपयोगी है, कई बार यह औसत इंटरनेट उपयोगकर्ता के लिए उपयोगी होता है। इस लेख में, हम उन उपयोगी चीज़ों पर ध्यान केंद्रित करेंगे जो आप Chrome डेवलपर टूल से कर सकते हैं। जैसे, वेबसाइट द्वारा निर्धारित प्रतिबंधों को कैसे बायपास करना है, सतह पर छिपे हुए फोंट, रंग और छवियों का पता लगाना या यहां तक कि पासवर्ड भूल गए हैं।
क्रोम में डेवलपर टूल कैसे खोलें?
Google Chrome में Chrome डेवलपर टूल खोलने के लिए Customize chrome ( ) > click पर क्लिक करेंअधिक उपकरण -> डेवलपर उपकरण।आप भी कर सकते हैंदाएँ क्लिक करें उस पृष्ठ पर जिसे आप संपादित करना और चुनना चाहते हैंनिरीक्षण. मुझे छोटा कीबोर्ड इस्तेमाल करना पसंद हैCtrl+Shift+I(मैक के लिए सीएमडी+विकल्प+आई)।
डिफ़ॉल्ट रूप से, यह दाईं ओर एक नई विंडो खोलता है, लेकिन मैं इसे नीचे रखना पसंद करता हूं, क्योंकि यह मुझे इसे विस्तारित करने के लिए और अधिक जगह देता है। विंडो को नीचे की ओर ले जाने के लिए ऊपर दाईं ओर 3 लंबवत डॉट्स बटन पर क्लिक करें ( () फिर नीचे डॉकिंग विकल्प चुनें। आप को भी चालू कर सकते हैंसेटिंग्स से डार्क मोड, आंखों पर आसान बनाता है। अब अगली बार निरीक्षण तत्व खोलें, यह मेरे परिवर्तनों को याद रखेगा।

यह भी पढ़ें:गूगल क्रोम का बैकग्राउंड कैसे बदलें
10 क्रोम डेवलपर टूल टिप्स
1. एक वेब पेज संपादित करें
अब, यह डेवलपर टूल का सबसे बुनियादी उपयोग है, लेकिन इसे शामिल करना होगा। आप अपने ब्राउज़र में किसी भी वेब पेज (जैसे विकिपीडिया) को अस्थायी रूप से संपादित कर सकते हैं। ऐसा करने के लिए, कोई भी वेब पेज खोलें जिसे आप क्रोम पर संपादित करना चाहते हैं और राइट-क्लिक करें और इंस्पेक्ट एलिमेंट चुनें। कंसोल टैब पर जाएं (ऊपर से दूसरा विकल्प होना चाहिए), अगला कोड की निम्न पंक्ति पेस्ट करें और एंटर दबाएं।
दस्तावेज़.बॉडी.सामग्री संपादन योग्य = सत्य
यह किसी भी वर्ड डॉक्यूमेंट की तरह पूरे वेबपेज को एडिट करने योग्य बना देगा। बस कहीं भी क्लिक करें और टाइप करना शुरू करें। हालांकि याद रखें कि पेज को रीफ्रेश करने के बाद सभी प्रभाव समाप्त हो जाएंगे। इसलिए, सुनिश्चित करें कि आपने ब्राउज़र बंद करने से पहले पृष्ठ का स्क्रीनशॉट लिया है।

2. सहेजे गए पासवर्ड को प्रकट करें
मान लें कि आप अपने मोबाइल पर अपने इंस्टाग्राम में लॉग इन करना चाहते हैं, लेकिन आपको पासवर्ड याद नहीं है। सौभाग्य से, आपने इसे अपने ब्राउज़र में सहेज लिया है। अब, पासवर्ड रीसेट की श्रमसाध्य प्रक्रिया से गुजरने के बजाय, आप छिपे हुए पासवर्ड को प्रकट करने के लिए डेवलपर टूल का उपयोग कर सकते हैं।
पासवर्ड फ़ील्ड पर राइट-क्लिक करें और फिर "चुनेंतत्व का निरीक्षण।"यह दस्तावेज़ निरीक्षक विंडो खोलेगा और आपको बस इतना करना है कि शब्द को बदल दें"पारण शब्द" साथ से "टेक्स्ट" मेंपासवर्ड-प्रकारइनपुट क्षेत्र। और इससे तारांकन में छिपा पासवर्ड प्रकट होना चाहिए।
3. वेबपेज का स्क्रीनशॉट लें
क्या आप जानते हैं कि आप बिना किसी अतिरिक्त प्लगइन का उपयोग किए चोम देव टूल्स का उपयोग करके वेबपेज का स्क्रीनशॉट ले सकते हैं? यह सुविधा बहुत सरल है और केवल दो सेटिंग्स प्रदान करती है, वेबपेज का दृश्य भाग, संपूर्ण वेबपेज। यह वेबपेज के मोबाइल संस्करण के लिए स्क्रीनशॉट कैप्चर कर सकता है और आप शीर्ष पर ड्रॉप-डाउन मेनू से कुछ मोबाइल लेआउट चुन सकते हैं।
स्क्रीनशॉट को कैप्चर करने के लिए क्रोम डेवलपर टूल खोलें। कंसोल टैब पर जाएं, और दबाएंCtrl + शिफ्ट + एम(खिड़कियाँ) यासीएमडी + ऑप्ट + एम(Mac)। अगला, पर क्लिक करेंटॉप-राइट पर 3 डॉट्स मेन्यूवेबपेज का और चुनेंस्क्रीनशॉट कैप्चर करें या पूर्ण आकार के स्क्रीनशॉट कैप्चर करें. और बस, आपका स्क्रीनशॉट डाउनलोड फोल्डर में सेव हो जाएगा।

यह भी पढ़ें:हर जरूरत के लिए 7 सर्वश्रेष्ठ क्रोम स्क्रीनशॉट एक्सटेंशन
स्क्रीनशॉट लेने के अन्य तरीके भी हैं और आप हमेशा एक स्क्रीनशॉट एक्सटेंशन इंस्टॉल कर सकते हैं या कंप्यूटर के मूल स्क्रीनशॉट शॉर्टकट, prtsc (विंडोज़) और cmd + शिफ्ट + 4 (MacOS) का उपयोग कर सकते हैं, लेकिन यह विधि ठीक काम करती है।
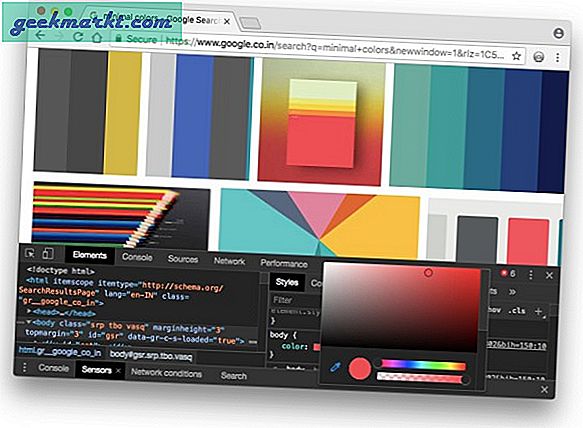
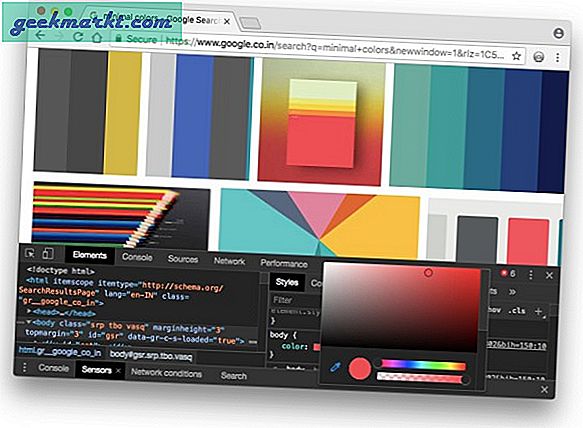
4. कलर पिकर का इस्तेमाल करें
मैं कम से कम रंगों के लिए एक चूसने वाला हूं और अधिक बार नहीं, मैं सुविधाओं की छवियों और थंबनेल के लिए प्रेरणा प्राप्त करने के लिए Google पर न्यूनतम छवियों को स्क्रॉल कर रहा हूं। या कहें, यदि किसी विशेष वेबसाइट की रंग योजना जो आपकी नज़र में आती है, और यह पता लगाना चाहती है कि वे किस रंग का उपयोग कर रहे हैं, तो आप हमेशा कलर पिकर एक्सटेंशन इंस्टॉल कर सकते हैं। लेकिन ऐसा करने का एक तेज़ तरीका है।
क्रोम डेवलपमेंट टूल्स लाएं, बाईं ओर क्लिक करेंअंदाज टैब, रंग के आगे छोटे बॉक्स पर क्लिक करें। यह ऊपर लाएगा रंग बीनने वाला उपकरण, अब, वेबपेज पर कहीं भी क्लिक करें, जिसका रंग आप पता लगाना चाहते हैं और कलर पिकर आपको हेक्स कोड देगा। बस हेक्स कोड को कॉपी करें और फोटोशॉप में पेस्ट करें।
 5. वेबसाइट को मोबाइल लेआउट में बदलें
5. वेबसाइट को मोबाइल लेआउट में बदलें
जब भी आप कोई वेबसाइट खोलते हैं, तो आपका बहुत सारा डेटा हुड के नीचे भेजा जाता है, जैसे आपका आईपी पता, सटीक तिथि और समय, यूआरएल, आप कहां से आ रहे हैं और उपयोगकर्ता-एजेंट।
उपयोगकर्ता एजेंट वेबसाइट को आपके ब्राउज़र की पहचान करने में मदद करता है। और कुछ मामलों में उपयोगकर्ता-एजेंट को बदलने से मदद मिलती है। उदाहरण के लिए, यदि आप जांचना चाहते हैं कि आपकी वेबसाइट उत्तरदायी है या नहीं। लेकिन मेरा पसंदीदा वेबसाइट के विभिन्न संस्करण का उपयोग कर रहा है। उदाहरण के लिए, भारत में कुछ सरकारी वेबसाइटें केवल इंटरनेट एक्सप्लोरर में खुलती हैं, या एक वैश्विक उदाहरण के लिए, आइए इंस्टाग्राम को लें। जैसा कि आप जानते हैं, आप कंप्यूटर पर इंस्टाग्राम पर तस्वीरें अपलोड नहीं कर सकते हैं, लेकिन आप इसे इसकी मोबाइल वेबसाइट से कर सकते हैं। तो, क्यों न मोबाइल के डेस्कटॉप ब्राउज़र का बहाना बनाया जाए?
ऐसा करने के लिए, क्रोम डेवलपमेंट टूल्स को फायर करें,3 लंबवत बिंदुओं पर क्लिक करें, और अधिक के तहतउपकरण चुनते हैंनेटवर्क की स्थिति. वहाँअचिह्नित बॉक्स जो कहता है,उपयोगकर्ता एजेंट, स्वचालित रूप से चुनें और पॉपअप बॉक्स से a . चुनेंमोबाइल ब्राउज़र. यदि आप किसी सरकारी वेबसाइट को एक्सेस करने का प्रयास कर रहे हैं तो किसी भिन्न संगत ब्राउज़र का चयन करें। अब विंडो बंद करें और पेज को रिफ्रेश करें। जैसा कि आप देख सकते हैं, एक पूरी तरह कार्यात्मक अपलोड बटन है, जिसका उपयोग आप कंप्यूटर से Instagram पर चित्र अपलोड करने के लिए कर सकते हैं।

6. कुछ भी खोजें
एक और उपयोगी विशेषता जिसे इंगित करना कठिन है वह है खोज। "खोज" टैब आपको विशिष्ट सामग्री या HTML तत्व के लिए एक वेब पेज खोजने की अनुमति देता है।
उदाहरण के लिए, मान लें कि यदि आप जानना चाहते हैं कि वेबसाइट किस फ़ॉन्ट का उपयोग कर रही है, तो आपको क्लिक करना होगा click3 बिंदु तब दबायेंखोज और फ़ॉन्ट में टाइप करें या सटीक उपयोग करने के लिएफुहारा परिवार,और आप कोड की पंक्तियों में जानकारी पा सकते हैं।
या एक और उदाहरण लेते हैं, मैं एक वेबसाइट पर ठोकर खाता हूं जो पृष्ठभूमि में एक वीडियो का उपयोग कर रहा है और मैं यह जानने के लिए उत्सुक हूं कि यह वास्तव में कौन सा वीडियो है, अब, पृष्ठ को सहेजना काम नहीं करेगा। इसके बजाय, क्रोम डेवलपमेंट टूल का उपयोग करें, और खोजें"वीडियो"परिणामों के माध्यम से स्क्रॉल करें और देखें कि क्या आपको कोई URL मिलता है। उस स्थिति में सामान्य ज्ञान का उपयोग करें, यदि यह एक वीडियो फ़ाइल है, तो इसमें ज्यादातर का एक्सटेंशन होता हैmp4, उसकी कोशिश करो। और वहां आप जाते हैं, अब आपके पास mp4 के साथ कुछ परिणाम हैं, उनमें से एक वीडियो फ़ाइल होनी चाहिए, यूआरएल लाने के लिए उस पर क्लिक करें। उस URL को कॉपी करें और ब्राउज़र में पेस्ट करें, और आप चले जाएं।

7. पॉपअप हटाएं
i की एक अन्य उपयोगी विशेषता वेबसाइट से पॉप-अप को हटाना है। उदाहरण के लिए, आइए Quora को लें- एक लोकप्रिय प्रश्न उत्तर वेबसाइट जो केवल अपने सदस्यों को सामग्री प्रदान करती है। यदि आप Google से इस साइट पर आते हैं और एक से अधिक पृष्ठ पढ़ने का प्रयास करते हैं, तो एक पॉप-अप आपको साइन-अप करने के लिए कहेगा। यहां बताया गया है कि इसे कैसे हटाया जाए, पृष्ठ पर राइट-क्लिक करें और निरीक्षण तत्वों को लाएं।अपने कर्सर को कोड की पंक्ति में ले जाएँ जब तक पॉप-अप विंडो (सामग्री को कवर करना) हाइलाइट न हो जाए। एक बार किया,कोड की उस पंक्ति को हटा दें. कभी-कभी पृष्ठ के शरीर पर एक और पारदर्शी परत होती है, जो लिंक को अनुत्तरदायी बनाती है। उसे भी मिटा दो।
पढ़ें:वेबसाइटों पर ब्लॉक की गई सामग्री को कैसे देखें

8. अपना ब्राउज़र जीपीएस स्थान बदलें
अब, 2 तरीके हैं, कोई भी वेबसाइट यह पता लगाती है कि आप कहां से ब्राउज़ कर रहे हैं - आपका आईपी पता और आपके ब्राउज़र का स्थान। जबकि आप हमारे वीपीएन और स्मार्ट डीएनएस का उपयोग करके आसानी से आईपी पता बदल सकते हैं, ब्राउज़र स्थान बदलना आसान नहीं है।
उदाहरण के लिए, दूसरे दिन, मैं वीपीएन के साथ सीबीएस ब्राउज़ कर रहा था, और सब कुछ ठीक रहा। लेकिन, जब मैंने सीबीएस पर स्थानीय चैनल देखने का फैसला किया और इसने मुझे एक पॉपअप दिखाया जिसमें मेरे ब्राउज़र का स्थान पूछा गया था। और फिर अनुमति पर क्लिक करें, यह कहता है कि सामग्री मेरे स्थान पर उपलब्ध नहीं है।
इसे ठीक करने के लिए, खोलेंडेवलपर कंसोल, स्क्रीन पर राइट-क्लिक करके। पैनल के निचले भाग में,थ्री-डॉट बटन दबाएं ऊपर दाईं ओर, और फिर "क्लिक करें"सेंसर"से विकल्प"अधिक. डेवलपर टूल विंडो के निचले भाग में एक नई विंडो खुलेगी, के अंतर्गतजियोलोकेशन, चुनते हैं "कस्टम स्थान।"अब अक्षांश और देशांतर के आधार पर अपना स्थान दर्ज करें, यदि आप इन मूल्यों को नहीं जानते हैं, तो आप हमेशा Google मानचित्र का उपयोग कर सकते हैं। या बस शहर का नाम चुनें जैसेकैलिफोर्निया. अब, पृष्ठ को पुनः लोड करें, पॉप-अप विंडो में स्थान डेटा की अनुमति दें। और अब अगर मैं पेज को रिफ्रेश करता हूं, और अनुमति स्थान पर क्लिक करता हूं, जैसा कि आप देख सकते हैं, मैं अब स्थानीय स्टेशनों को स्ट्रीम करने में सक्षम हूं।

9. शासक का प्रयोग करें
कलर पिकर टूल की तरह, Google क्रोम डेवलपर टूल्स में भी एक रूलर शामिल होता है। यह तब काम आता है जब आप पेज की ऊंचाई और चौड़ाई में पिक्सल को मापना चाहते हैं।
शासक को लाने के लिए, उस पृष्ठ पर राइट-क्लिक करें जहां आप शासक का उपयोग करना चाहते हैं और "क्लिक करें"तत्व का निरीक्षण" इसके बाद, आपको इसे पहली बार सक्षम करने की आवश्यकता है, शीर्ष-दाईं ओर 3 लंबवत बिंदुओं पर क्लिक करें औरसमायोजन।के तहत एक नई विंडो खुलेगीतत्वों अनुभाग चुनें शासक दिखाएँ विकल्प।
10. क्रोम पर डाउनलोड स्पीड सीमित करें
यदि आप डाउनलोड गति को सीमित करना चाहते हैं, तो आप क्रोम देव टूल के साथ ऐसा कर सकते हैं। यह न केवल वास्तविक पैकेजों की डाउनलोड गति को सीमित करता है बल्कि स्ट्रीमिंग को भी सीमित करता है। मूल रूप से, आप एक टैब को अलग कर सकते हैं और आपके द्वारा अभी निर्धारित गति के अनुसार टैब को लोड कर सकते हैं। जब आप मूवी देखते समय अपने ब्राउज़र पर बैंडविड्थ को सीमित करना चाहते हैं तो यह एक आकर्षण की तरह काम करता है।
एक टैब के लिए गति निर्धारित करने के लिए, डेवलपर विकल्पों पर जाएं, तथा विकल्प बटन पर क्लिक करें ऑडिट के ठीक बगल में और सेटिंग्स का चयन करें या आप सीधे F1 कुंजी दबा सकते हैं सेटिंग्स खोलें. थ्रॉटलिंग टैब पर जाएं और 'क्लिक करें'कस्टम प्रोफ़ाइल जोड़ें'. आप प्रोफ़ाइल को नाम दे सकते हैं और डाउनलोड और अपलोड गति सेट कर सकते हैं। आंकड़े जोड़ने के बाद, 'जोड़ें' पर क्लिक करें और आपका काम हो गया।

यह प्रोफ़ाइल केवल वर्तमान में खुले टैब पर काम करेगी और आपको डेवलपर विकल्प विंडो को सक्रिय रखना होगा अन्यथा थ्रॉटलिंग काम नहीं करेगा। प्रोफ़ाइल को सक्रिय करने के लिए, नेटवर्क टैब पर जाएं डेवलपर टूल में और ऑफ़लाइन के ठीक बगल में स्थित ड्रॉप-डाउन मेनू पर क्लिक करें। कस्टम प्रोफ़ाइल का चयन करें और आपका पेज अब थ्रॉटल हो गया है। इस पृष्ठ से डाउनलोड की गई किसी भी चीज़ को निर्धारित सीमा तक सीमित कर दिया जाएगा। बस सुनिश्चित करें कि निरीक्षण तत्व विंडो को बंद न करें या पृष्ठ को रीफ्रेश न करें।

आप क्रोम डेवलपर टूल का उपयोग कैसे करते हैं?
कुल मिलाकर, डेवलपर टूल में आपकी पसंदीदा वेबसाइटों के साथ खिलवाड़ करने की तुलना में अधिक उपयोग के मामले हैं। संक्षेप में, कुछ भी जो वेबसाइट सर्वर साइड पर नहीं कर रही है उसे क्रोम डेवलपर टूल से बदला जा सकता है। वैकल्पिक रूप से, आप वेब डेवलपर एक्सटेंशन का उपयोग सभी सुविधाओं और अधिक के लिए एक-क्लिक पहुंच प्राप्त करने के लिए कर सकते हैं।


 5. वेबसाइट को मोबाइल लेआउट में बदलें
5. वेबसाइट को मोबाइल लेआउट में बदलें