चाहे आप एक नवोदित डिज़ाइनर हों या एक अनुभवी पेशेवर, व्यापार के नवीनतम उपकरणों के साथ अद्यतित रहना हमेशा एक अच्छा अभ्यास है। Figma और Sketch दो अविश्वसनीय रूप से बहुमुखी वेक्टर-आधारित डिज़ाइन और प्रोटोटाइप ऐप हैं जो आपको आश्चर्यजनक मॉकअप, ऐप इंटरफ़ेस और अधिक तेज़ी से बनाने की अनुमति देते हैं। मैं अपने डिजाइन गेम को बढ़ाने की कोशिश कर रहा हूं और फोटोशॉप से ऊपर जाने का फैसला किया है। हालाँकि, इन दो डिज़ाइनिंग और प्रोटोटाइप ऐप्स में से किसी एक को चुनना चुनौतीपूर्ण है क्योंकि वे सतह पर समान दिखते हैं। नीचे दी गई तुलना फिगमा और स्केच पर मेरे निष्कर्षों को शामिल करती है और आपको यह समझने में मदद करनी चाहिए कि वे कैसे भिन्न हैं।
फिगमा और स्केच क्या है?
स्केच को लगभग एक दशक हो गया है जबकि फिगमा को अब 5 साल से भी कम समय हो गया है। इस तुलना में, मैं मूल बातें कवर करूंगा और समझाऊंगा कि कौन सा ऐप किसके लिए है।
1. उपलब्धता
यह Figma के सबसे अधिक विज्ञापित लाभों में से एक है। यह एक वेब-आधारित टूल है जो macOS और Windows के लिए ऐप्स भी प्रदान करता है। हालाँकि, आप एक अच्छे इंटरनेट कनेक्शन वाले डेस्कटॉप वेब ब्राउज़र के साथ उठ सकते हैं और चल सकते हैं। जो चीज इसे और बेहतर बनाती है वह यह है कि फिगमा में एंड्रॉइड और आईओएस दोनों के लिए साथी ऐप भी हैं जो आपको चलते-फिरते लाइव डिज़ाइन अपडेट देते हैं। चूंकि सब कुछ क्लाउड में है, आप दुनिया में कहीं से भी अपनी या अपनी टीम के डिज़ाइन अपडेट तक पहुंच सकते हैं।

दूसरी ओर, स्केच सख्ती से macOS ऐप है और आप इसे केवल मैकबुक पर ही इंस्टॉल कर सकते हैं। भले ही स्मार्टफ़ोन के लिए कोई आधिकारिक साथी ऐप नहीं है, आप Mac के लिए Sketch Mirror प्राप्त कर सकते हैं। सभी निष्पक्षता में, Figma स्केच की तुलना में बेहतर क्रॉस-प्लेटफ़ॉर्म संगतता के साथ एक वास्तविक समय ऑनलाइन टूल होने का बेहतर काम करता है।
अंजीर: 1
स्केच: 0
2. यूजर इंटरफेस
Figma और Sketch दोनों में एक समान इंटरफ़ेस और टूल प्लेसमेंट (साइडबार) है जो तुलना को आसान बनाता है क्योंकि आप अपने वर्कफ़्लो से संबंधित टूल और अन्य सुविधाओं पर ध्यान केंद्रित कर सकते हैं। दोनों ऐप में बीच में एक वर्किंग स्पेस या कैनवास है, बाईं ओर लेयर्स और एसेट एट्रिब्यूट, सबसे ऊपर एक टूलबार और दाईं ओर एक प्रॉपर्टी पेन है। यूआई के संदर्भ में स्केच के पास केवल एक चीज है जो डार्क मोड है जो वास्तव में आंखों पर आसान है और मैकओएस थीम के साथ अच्छी तरह से मिश्रित है।

कुछ कॉस्मेटिक बदलावों के अलावा, Figma और Sketch दोनों का यूजर इंटरफेस एक जैसा है।

अंजीर: 1
स्केच: 1
3. डिजाइन
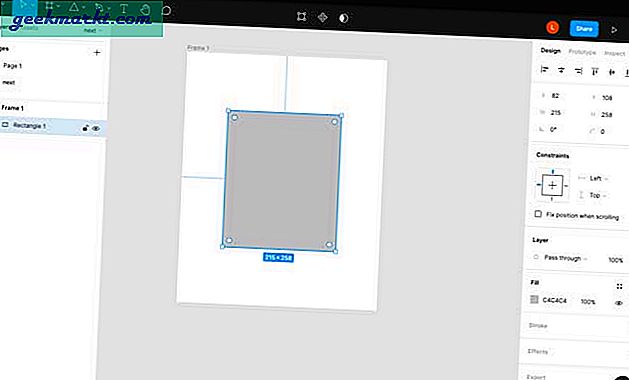
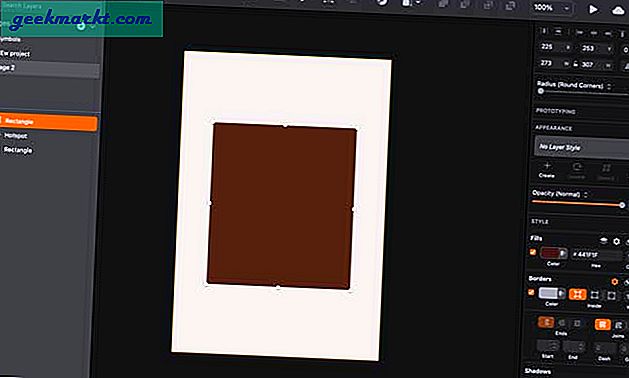
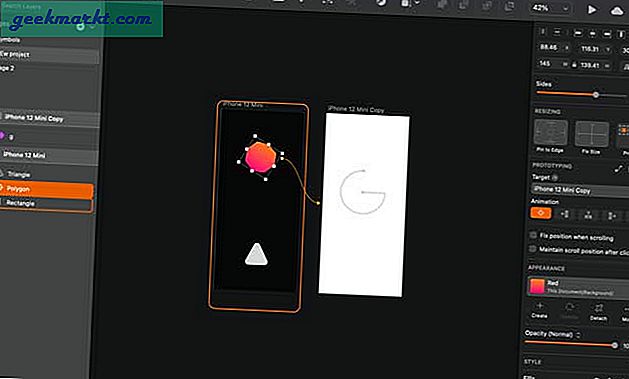
Figma दोनों में आपके पहले डिज़ाइन प्रोजेक्ट और उसके बाद सब कुछ बनाने के लिए मानक आकार के टूल और डिज़ाइन संसाधनों की एक सरणी है। हालाँकि, Figma का टूल कार्यान्वयन बेहतर है। शुरुआत के लिए, आयत, अंडाकार, तारा और बहुभुज जैसे हर आकार के उपकरण के कोनों को गोल करने का एक आसान तरीका है। आप बस एक कोने को क्लिक करके खींच सकते हैं और किसी भी कठोर किनारे को नरम बना सकते हैं। यह एक बेहतरीन डिज़ाइन सौंदर्य है और मुझे खुशी है कि Figma इसे सुपर आसान बनाता है।

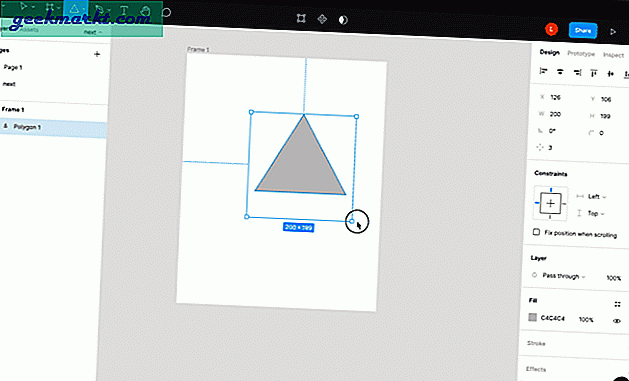
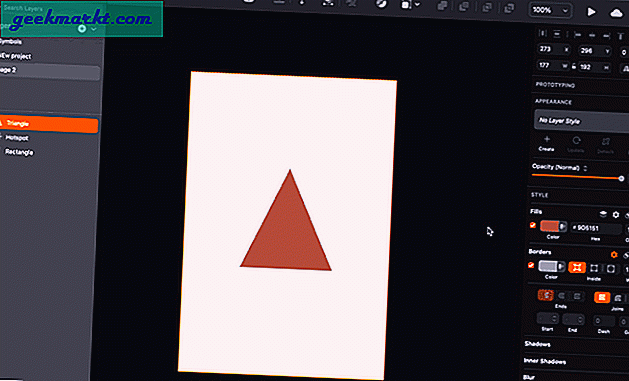
जबकि स्केच बहुत सारे शक्तिशाली उपकरणों को स्पोर्ट करता है, यह सिर्फ इतना है कि सुविधाओं के लिए सीखने की अवस्था की आवश्यकता होती है और आपको यह पता लगाने की आवश्यकता होती है कि चीजों को कैसे करना है। यह सहज नहीं है। उदाहरण के लिए, यदि आप किसी त्रिभुज के कोनों को गोल करना चाहते हैं, तो आपको पहले एक नियमित त्रिभुज बनाना होगा, फिर संपादन मोड में आना होगा, सभी शीर्षों पर क्लिक करना होगा, और फिर गोल कोनों के साथ एक ऑब्जेक्ट बनाने के लिए गोलाकार मान लागू करना होगा। फिगमा स्केच की तुलना में अधिक उपयोगकर्ता के अनुकूल है।

अंजीर: 2
स्केच: 1
4. प्रोटोटाइप
अपने प्रोजेक्ट के डिज़ाइन भाग के साथ काम करने के बाद, अगला चरण इसे प्रोटोटाइप करना है। Figma और Sketch दोनों में शक्तिशाली प्रोटोटाइप उपकरण हैं जो आपको डिज़ाइन में नल, बटन प्रेस को शामिल करने और परीक्षण के दौरान इसे काम करने की अनुमति देते हैं जैसे कि यह वास्तविक जीवन में होगा।
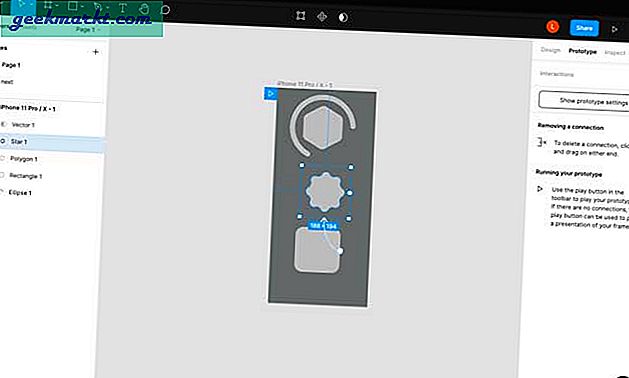
Figma समझने में आसान और लागू करने में आसान प्रारूप में इंटरेक्शन जेस्चर प्रदान करता है। आप बस एक क्रिया और उसके परिणाम का चयन करें और बटन को किसी अन्य विशेषता की ओर इंगित करें, और आपका काम हो गया। तुम भी अपने कस्टम एनीमेशन के साथ सभी बारीक इशारों को चेतन कर सकते हैं। हालाँकि, एक छोटी सी समस्या जिसका सामना पूरे Figma समुदाय को करना पड़ता है, वह यह है कि आप कई पेजों को कुशलता से कनेक्ट नहीं कर सकते हैं।

ध्यान दें: आप वास्तव में लिंक के साथ प्रोटोटाइप में किसी प्रोजेक्ट के पृष्ठों को लिंक कर सकते हैं लेकिन यह वर्तमान में अक्षम है और बस उस पृष्ठ को एक नए टैब में खोलता है जो बहुत एकजुट नहीं है।
दूसरी ओर, स्केच विभिन्न पृष्ठों के बीच लिंक बनाने का एक बहुत ही आसान तरीका प्रदान करता है। हालांकि स्केच उन आर्टबोर्ड्स को कहता है न कि पेजों को, अवधारणा वही रहती है और कार्यान्वयन बेहतर होता है। अंत में, यह आपकी आवश्यकताओं के लिए उबलता है। यदि आपके प्रोजेक्ट में कुछ पृष्ठ हैं लेकिन उन्नत एनिमेशन की आवश्यकता है, तो Figma बेहतर प्रोटोटाइप प्रदान करता है। हालाँकि, यदि आप उन ग्राहकों के लिए एक सुसंगत प्रोटोटाइप बनाना चाहते हैं जो कई भागों के साथ परियोजना का अनुभव प्राप्त कर सकते हैं तो स्केच इसे बेहतर करता है। यह प्रभावी रूप से एक टाई है।

अंजीर: 2
स्केच: 1
5. प्लगइन्स
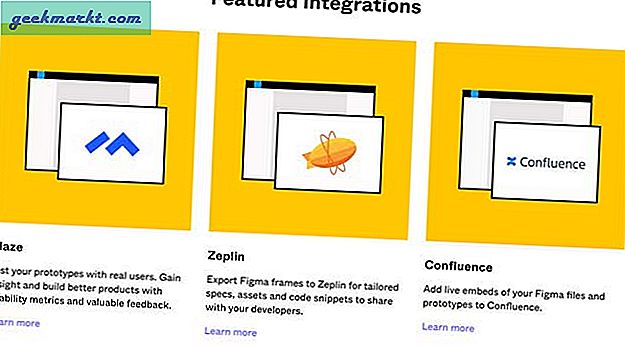
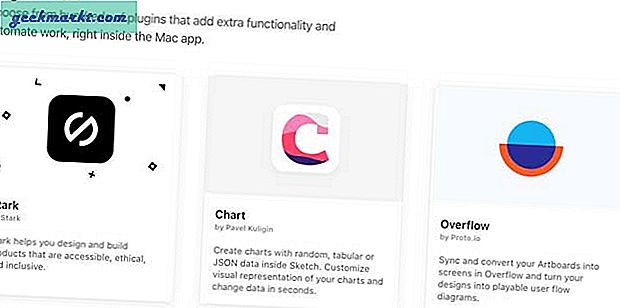
स्केच और फिगमा दोनों ही सुविधा संपन्न हैं लेकिन यदि आपके पास एक कस्टम वर्कफ़्लो है, तो आपके लिए एक प्लगइन है। स्केच लंबे समय से आसपास रहा है और इसलिए पुस्तकालय में अधिक प्लगइन्स हैं। हालाँकि, आप स्केच और फिगमा दोनों पर लोकप्रिय प्लगइन्स जैसे ज़ेपलिन, प्रोटोपी और एवोकैडो पा सकते हैं। दोनों ऐप आपके वर्कफ़्लो के लिए अपने स्वयं के प्लगइन्स बनाने के लिए एपीआई प्रदान करते हैं।

यहां एक बात ध्यान देने योग्य है कि चूंकि फिगमा एक ऑनलाइन टूल है, सभी प्लगइन्स हर समय उपलब्ध हैं और निर्बाध रूप से काम करते हैं। स्केच में अधिक प्लगइन्स के लिए समर्थन होने के बावजूद आपको डिजिटल कॉपी डाउनलोड करने और इसे प्लगइन्स फ़ोल्डर में पेस्ट करने की आवश्यकता है। यह केवल एक छोटी सी असुविधा है, और स्केच में अभी भी बेहतर प्लगइन समर्थन है।

अंजीर: 2
स्केच: 2
6. रीयल-टाइम सहयोग
Figma रीयल-टाइम सहयोग का चैंपियन है और स्केच अपने क्लाउड सिंक फीचर के साथ भी नहीं आता है। Figma असीमित दर्शकों और टिप्पणीकारों को वास्तविक समय में परियोजना की प्रगति को देखने देता है। दूसरी ओर, स्केच आपको प्रोजेक्ट को क्लाउड में सहेजने और सिंक करने देता है और एक बार इसे सहेजने के बाद, दर्शक अपडेट की गई डिज़ाइन फ़ाइलों को देख सकते हैं। संक्षेप में, फिग्मा क्लाउड-फर्स्ट दृष्टिकोण अपनाती है, जो एक कारण है कि इसने अपने रास्ते से हट गया है।
अंजीर: 3
स्केच: 2
7. मूल्य
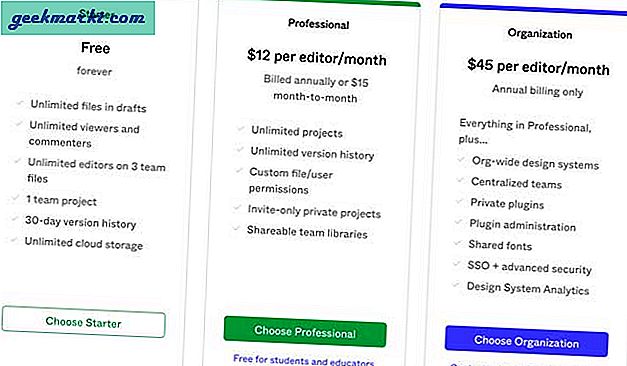
Figma दो सशुल्क सब्सक्रिप्शन के साथ तीन-स्तरीय प्रदान करता है और एक व्यक्तिगत रचनाकारों के लिए निःशुल्क है। मुफ्त योजना एक समय में एक टीम प्रोजेक्ट और असीमित संपादक प्रदान करती है। सशुल्क योजना $12/माह/संपादक से शुरू होती है और असीमित संपादकों, संस्करण इतिहास और परियोजनाओं की पेशकश करती है।

स्केच 30-दिन के निःशुल्क परीक्षण के साथ आता है। उसके बाद, आपको सभी सुविधाओं के लिए $9/माह/संपादक का बिल भेजा जाएगा। जब आपको भुगतान किया गया प्लान मिलता है तो Figma निश्चित रूप से थोड़ा महंगा होता है लेकिन अगर आपको एक समय में केवल एक प्रोजेक्ट पर काम करने की आवश्यकता है, तो Figma आपको उस पर मुफ्त में काम करने देता है।

Figma देखें (मुफ़्त, $12/माह)
स्केच देखें (निःशुल्क परीक्षण, $9/माह)
Figma या Sketch: जो एक बेहतर डिज़ाइन और प्रोटोटाइपिंग ऐप्स है
इस बात से इनकार नहीं किया जा सकता है कि Figma और Sketch दोनों अद्भुत ऐप हैं जो प्रोटोटाइप और डिज़ाइन को सक्षम करते हैं। Figma क्लाउड-फर्स्ट दृष्टिकोण अपनाता है और ऑनलाइन सहयोग के लिए बेहतर है। स्केच टीमों के लिए सस्ता है, अधिक प्लगइन्स प्रदान करता है, लेकिन Apple पारिस्थितिकी तंत्र के बाहर काम नहीं करता है।
मुझे उम्मीद है कि ऊपर की तुलना ने आपके लिए निर्णय को थोड़ा आसान बना दिया है और अगर मुझे अपनी राय देनी है, तो मैं फिगमा के साथ जाऊंगा। मैं ऐसा इसलिए कह रहा हूं क्योंकि मेरे उपयोग के मामले में मॉकअप डिजाइन करना सीखना शामिल है और मैं एक साथ कई परियोजनाओं पर काम नहीं करूंगा। तुम क्या सोचते हो? आपके लिए कौन सा टूल बेहतर है? मुझे ट्विटर पर बताएं।
यह भी पढ़ें: 2021 में इन्फोग्राफिक्स और डेटा इनसाइट्स बनाने के लिए सर्वश्रेष्ठ ऐप्स