Google क्रोम के साथ इसके पेज स्क्रॉलबार को कस्टमाइज़ करने के लिए कुछ विकल्प हैं। यदि आप स्क्रॉलबार के रंग, बटन, आयाम और स्क्रॉल गति को कस्टमाइज़ कर सकते हैं तो यह अच्छा नहीं होगा? खैर, आप बस कुछ क्रोम एक्सटेंशन के साथ ऐसा कर सकते हैं।
Rescroller के साथ Google क्रोम स्क्रॉलबार को अनुकूलित करना
Rescroller शायद क्रोम स्क्रॉलबार को अनुकूलित करने के लिए सबसे अच्छा एक्सटेंशन है। ब्राउज़र पर Rescroller जोड़ने के लिए इस पृष्ठ पर जाएं। एक बार जोड़ा गया, आप नीचे दिए गए पेज को खोलने के लिए टूलबार पर Rescroller सेटिंग्स बटन पर क्लिक कर सकते हैं।

अब सामान्य विकल्पों में थोड़ा नीचे स्क्रॉल करें जिसके साथ आप स्क्रॉलबार की चौड़ाई को कस्टमाइज़ कर सकते हैं। स्क्रॉलबार की चौड़ाई समायोजित करने के लिए आप स्क्रॉलबार आकार बार खींच सकते हैं। यह Rescroller पृष्ठ के दाईं ओर बार की चौड़ाई को कॉन्फ़िगर करेगा।
उस स्लाइडबार के नीचे सीधे एक ब्लैकलिस्ट टेक्स्ट बॉक्स है। वहां आप डिफ़ॉल्ट स्क्रॉलबार को बनाए रखने के लिए वेबसाइट यूआरएल दर्ज कर सकते हैं। फिर अनुकूलित स्क्रॉलबार उन वेबसाइटों पर शामिल नहीं किया जाएगा।
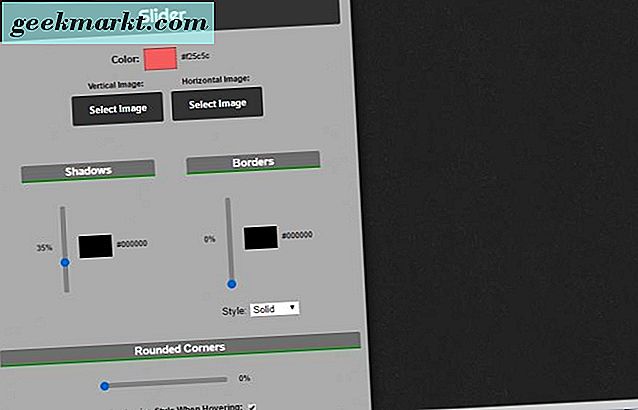
स्लाइडर रंगों को कॉन्फ़िगर करने के लिए स्लाइडर विकल्पों पर नीचे स्क्रॉल करें। एक पैलेट खोलने के लिए रंग बॉक्स पर क्लिक करें जिससे आप स्लाइडर के लिए वैकल्पिक रंग चुन सकते हैं। वहां से एक रंग का चयन करें और स्लाइडर रंग स्विच करने के लिए पैलेट पर लागू करें पर क्लिक करें ।

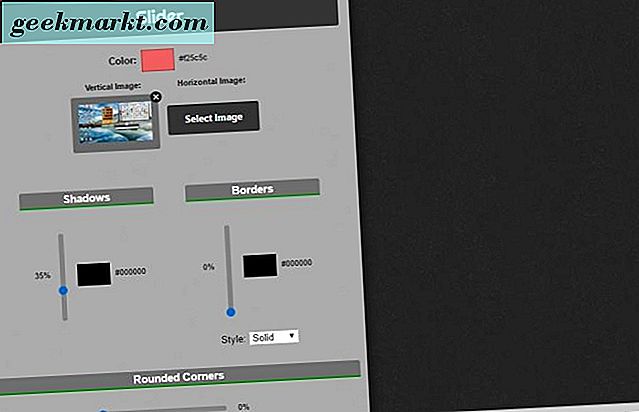
वैकल्पिक रूप से, लंबवत और क्षैतिज स्लाइडर्स में पृष्ठभूमि छवियों को जोड़ें। स्लाइडर के लिए छवि चुनने के लिए छवि बटन का चयन करें दबाएं। फिर छवि को नीचे स्लाइडर में जोड़ने के लिए खोलें दबाएं।

स्लाइडर विकल्पों में छाया और सीमाएं स्लाइडबार भी शामिल हैं। सीमाओं को ऊपर खींचकर बार ऊपर स्लाइडर पर एक सीमा जोड़ता है। इसे छाया प्रभाव लागू करने के लिए छाया बार को खींचें।
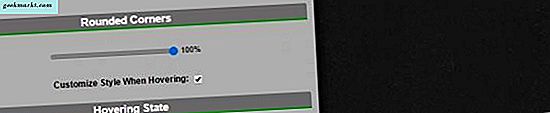
अधिकांश स्लाइडर डिफ़ॉल्ट रूप से वर्ग होते हैं। हालांकि, आप क्रोम स्लाइडर को कस्टमाइज़ कर सकते हैं ताकि यह अधिक घुमावदार हो। स्लाइडर को घुमावदार कोनों को नीचे के रूप में जोड़ने के लिए गोलाकार कॉर्नर की स्लाइडबार को और दाएं खींचें।

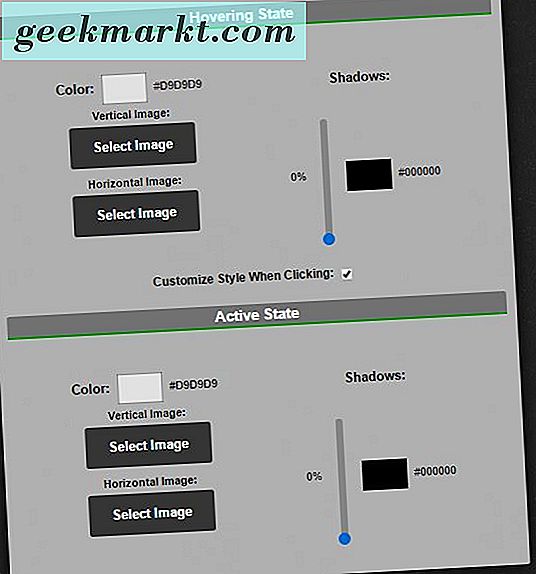
नीचे चेक करें जब आप चेक बॉक्स पर क्लिक करते समय शैली को होवरिंग और कस्टमाइज़ स्टाइल का चयन कर सकते हैं। नीचे दिखाए गए विकल्पों को खोलने के लिए उनको चुनें। जब आप होवर करते हैं या कर्सर के साथ इसे चुनते हैं तो उन सेटिंग्स के साथ आप स्लाइडर रंगों को और अनुकूलित कर सकते हैं।

पृष्ठभूमि विकल्पों के साथ आप मुख्य स्क्रॉलबार को कस्टमाइज़ कर सकते हैं, लेकिन स्लाइडर नहीं। ये सेटिंग्स स्लाइडर विकल्पों के लगभग समान हैं। इस प्रकार, आप मुख्य स्क्रॉलबार के रंग, छाया और सीमाओं को वही अनुकूलित कर सकते हैं।
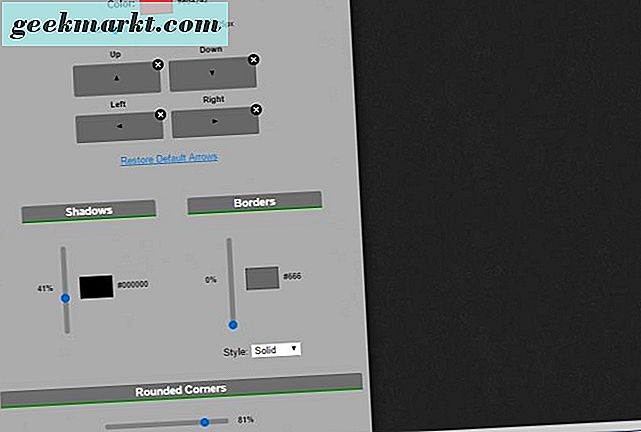
Rescroller पृष्ठ के नीचे थोड़ा और बटन विकल्प हैं। यदि यह पहले से नहीं चुना गया है, तो स्क्रॉलबार पर बटन शामिल करने के लिए स्क्रॉल बटन दिखाएं और उन सेटिंग्स का विस्तार करें पर क्लिक करें। फिर आप उन बटनों के लिए नए रंग चुनने के लिए रंग बॉक्स पर क्लिक कर सकते हैं। यदि आपके पास कुछ अच्छी बटन छवियां हैं, तो ऊपर, दाएं, नीचे और बाएं बक्से पर एक्स क्लिक करें और फिर उन्हें स्क्रॉलबार में जोड़ने के लिए छवि का चयन करें दबाएं। स्क्रॉलबार के लिए कुछ तीर बटन आइकन खोजने के लिए Iconfinder वेबसाइट पर इस पृष्ठ को देखें।

आप तीर बटन पर गोलाकार कोनों को भी जोड़ सकते हैं। पृष्ठ के निचले भाग तक नीचे स्क्रॉल करें, और उसके बाद घुमावदार कॉर्नर बार को और दाएं खींचें। इसके अलावा, तीर बटन के लिए विकल्प क्लिक करते समय आप स्टाइल को अनुकूलित और स्टाइल अनुकूलित कर सकते हैं।
क्रोम में एक न्यूनतम स्क्रॉलबार डिज़ाइन जोड़ें
त्वरित स्क्रॉलबार अनुकूलन के लिए, न्यूनतम स्क्रॉलबार एक्सटेंशन देखें। यह एक ऐसा एक्सटेंशन है जो Google Chrome पर एक नई स्क्रॉलबार जोड़ता है जो उस समय विस्तारित करता है जब आप कर्सर को उस पर ले जाते हैं और संकुचन का चयन नहीं करते हैं, या कम करता है। इसमें गोलाकार कोनों के साथ एक पारदर्शी स्लाइडर भी है।
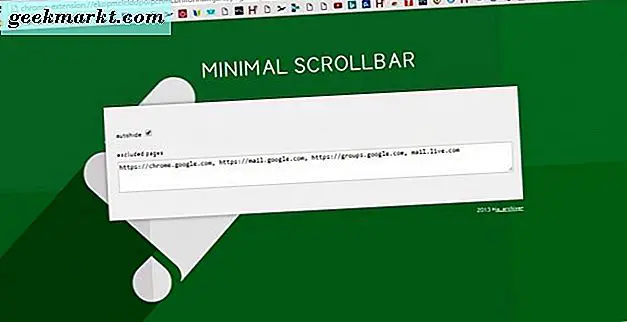
इस पृष्ठ को क्रोम में जोड़ने के लिए इस पृष्ठ को खोलें और हरे बटन को दबाएं। फिर ब्राउज़र को पुनरारंभ करें, और नई स्क्रॉलबार को आज़माने के लिए कुछ पेज खोलें। आप पाएंगे कि पृष्ठों में सीधे स्नैपशॉट में दिखाया गया स्क्रॉलबार शामिल है।

इसलिए जब यह चयनित नहीं होता है तो इस स्क्रॉलबार में प्रभावी रूप से कम चौड़ाई होती है। स्क्रॉलबार का विस्तार करने के लिए कर्सर को उस पर होवर करें। पारदर्शी स्लाइडर भी कुछ नया है।
इस एक्सटेंशन में कई अनुकूलन विकल्प नहीं हैं, लेकिन आप इसे कॉन्फ़िगर करते हैं ताकि कुछ पृष्ठों पर डिफ़ॉल्ट स्क्रॉलबार मौजूद हो। टूलबार पर न्यूनतम स्क्रॉलबार बटन पर राइट-क्लिक करें और फिर नीचे दिए गए टैब को खोलने के लिए विकल्प का चयन करें। वहां आप टेक्स्ट बॉक्स में पेज यूआरएल दर्ज कर सकते हैं ताकि वे कस्टमाइज्ड स्क्रॉलबार शामिल न करें।

स्क्रॉलबार पेज स्क्रॉल को कस्टमाइज़ करें
आप स्क्रॉलबार पृष्ठ स्क्रॉल को कस्टमाइज़ नहीं कर सकते हैं, अन्यथा Rescroller या न्यूनतम स्क्रॉलबार के साथ गति को स्क्रॉल करें। हालांकि, आप क्रोमियम व्हील चिकना स्क्रॉलर एक्सटेंशन के साथ ऐसा कर सकते हैं, जो क्रोम उपयोगकर्ता इस पृष्ठ से ब्राउज़र में जोड़ सकते हैं। फिर टूलबार पर क्रोमियम व्हील चिकना स्क्रॉलर बटन पर राइट-क्लिक करें और नीचे दिखाए गए पेज को खोलने के लिए विकल्प का चयन करें।

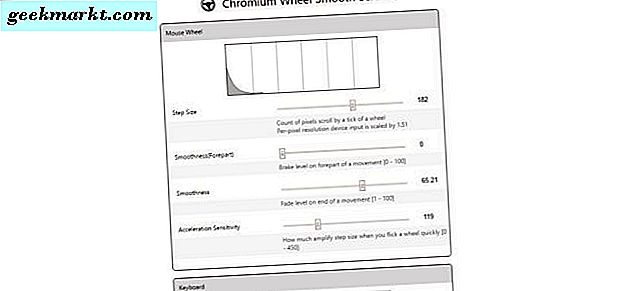
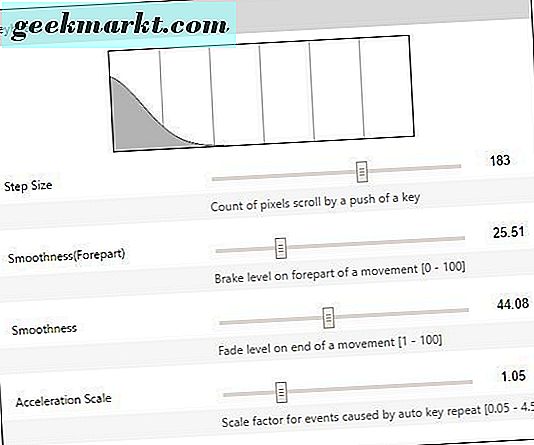
शीर्ष पर आपके पास माउस व्हील विकल्प हैं जो आप माउस व्हील स्क्रॉल को कस्टमाइज़ कर सकते हैं। उदाहरण के लिए, प्रत्येक माउस व्हील रोल स्लाइडर को पृष्ठ के नीचे एक विशिष्ट राशि से स्क्रॉल करता है; और आप चरण आकार बार को आगे या दाएं खींचकर इसे कस्टमाइज़ कर सकते हैं। स्लाइडर को प्रत्येक व्हील रोल के साथ पृष्ठ पर कूदने वाले पिक्सेल की संख्या बढ़ाने के लिए दाएं खींचें, जो प्रभावी ढंग से स्क्रॉल की गति को बढ़ाता है।
बस नीचे चिकनाई और चिकनाई (Forepart) सलाखों हैं। व्हील रोल के साथ पेज स्क्रॉलिंग को आसान बनाने के लिए उन सलाखों को और दाएं खींचें। यदि आप उन्हें बाईं ओर खींचते हैं, तो माउस व्हील के साथ पृष्ठ स्क्रॉल थोड़ा झटकेदार होगा।
आप तीर कुंजियों के साथ ऊपर और नीचे पृष्ठ भी स्क्रॉल कर सकते हैं। माउस विकल्पों के नीचे सेटिंग्स हैं जिन्हें आप कीबोर्ड पेज स्क्रॉल को कस्टमाइज़ कर सकते हैं। विकल्प मूल रूप से माउस के समान होते हैं, सिवाय इसके कि वे क्रोम की कीबोर्ड स्क्रॉलबार सेटिंग्स को कस्टमाइज़ करते हैं।

पृष्ठ के निचले हिस्से में एक ब्लैक लिस्ट टेक्स्ट बॉक्स है। वहां आप चयनित क्रोमियम व्हील चिकना स्क्रॉलर सेटिंग्स से बाहर निकलने के लिए वेबसाइटों के यूआरएल दर्ज कर सकते हैं।
तो उन एक्सटेंशन के साथ अब आप Google क्रोम स्क्रॉलबार को कस्टमाइज़ कर सकते हैं। आप स्क्रॉलबार को Rescroller के साथ ओवरहाल दे सकते हैं, न्यूनतम स्क्रॉलबार वाले ब्राउज़र में एक नया पारदर्शी स्लाइडर जोड़ें या क्रोमियम व्हील चिकना स्क्रॉलर के साथ पृष्ठ स्क्रॉल को और कॉन्फ़िगर करें।




![कंप्यूटर से Android पर आसानी से वीडियो स्ट्रीम करें [वीडियो]](http://geekmarkt.com/img/100059/easily-stream-videos-from-computer-to-android-video-100059.png)