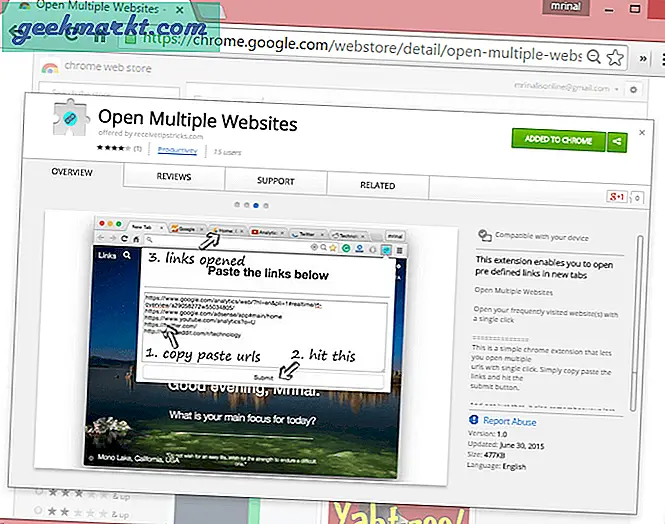
हाल ही में, मैंने प्रकाशित किया- अनेक वेबसाइटें खोलें, एक साधारण क्रोम एक्सटेंशन जो आपकी सभी पसंदीदा वेबसाइटों को एक क्लिक से खोलता है। और आश्चर्यजनक रूप से क्रोम एक्सटेंशन बनाना मेरे विचार से आसान है। आपको केवल HTML और जावास्क्रिप्ट की बुनियादी समझ की आवश्यकता है।

स्क्रैच से क्रोम एक्सटेंशन कैसे बनाया जाए, इस पर Google के पास एक विस्तृत दस्तावेज है। लेकिन अगर आप एक त्वरित अवलोकन की तलाश में हैं, तो यह मार्गदर्शिका मदद करेगी।
क्रोम एक्सटेंशन क्या है?
यह एक छोटा प्रोग्राम है जो आपके क्रोम ब्राउज़र में अतिरिक्त कार्यक्षमता जोड़ता है। आमतौर पर, क्रोम एक्सटेंशन आपके ऑम्निबॉक्स के दाईं ओर दिखाई देते हैं और क्लिक करने पर एक पॉपअप दिखाते हैं।
शुरू करने से पहले आपको क्या पता होना चाहिए?
यदि आप एक वेब पेज लिख सकते हैं, तो आप 5 मिनट के अंदर क्रोम एक्सटेंशन बना सकते हैं। हालाँकि, कुछ उपयोगी बनाने के लिए, आपको HTML, CSS, JavaScript की मूल बातें और क्रोम के API का उपयोग करने का तरीका पता होना चाहिए। हालांकि यानी आसान।
इसमें कितना समय लगता है?
आपके एक्सटेंशन की जटिलता के आधार पर इसमें कुछ घंटों से लेकर कुछ दिनों तक का समय लग सकता है। मैंने जो क्रोम एक्सटेंशन बनाया (एकाधिक वेबसाइटें खोलें) मुझे खरोंच से शुरू होने में कुछ घंटे लगे।
क्रोम एक्सटेंशन किससे बना होता है?
एक साधारण क्रोम एक्सटेंशन में एक मेनिफेस्ट फ़ाइल, कुछ HTML/CSS फ़ाइलें, कुछ जावास्क्रिप्ट फ़ाइलें, और स्क्रीनशॉट और आइकन के लिए कुछ png चित्र शामिल होते हैं। आप इन सभी फाइलों को एक जिप फोल्डर में डाल दें और क्रोम स्टोर पर अपलोड कर दें।
एक साधारण क्रोम एक्सटेंशन में चार फाइलें होती हैं:
1. मेनिफेस्ट.जेसन: इसे किसी पुस्तक की अनुक्रमणिका मानें। यह मेनिफेस्ट फ़ाइल क्रोम को आपके एक्सटेंशन का विवरण, जैसे उसका नाम, विवरण, संस्करण संख्या इत्यादि बताती है। यह JSON नोटेशन में लिखा गया है - एक साधारण भाषा जिसे 5 मिनट के भीतर उठाया जा सकता है।
2. एचटीएमएल फ़ाइल आपके पृष्ठ के लेआउट को परिभाषित करता है। आमतौर पर, जब आप एक्सटेंशन बटन दबाते हैं, तो आपको एक पॉपअप दिखाई देता है। सही? यह पॉपअप HTML में लिखा गया है और इसे बेहतर दिखाने के लिए आप इसमें कुछ CSS भी जोड़ सकते हैं।
3. आइकन(अधिमानतः एक पीएनजी) आपके एक्सटेंशन को पहचान देता है। यह ऐसा है जैसे आपका एक्सटेंशन कैसा दिखता है। यदि आप एक आइकन नहीं जोड़ते हैं तो क्रोम एक डिफ़ॉल्ट आइकन का उपयोग करेगा।
4. जावास्क्रिप्ट फ़ाइल सारा जादू करता है। इसमें मुख्य तर्क होता है जो ब्राउज़र को बताता है कि जब उपयोगकर्ता एक्सटेंशन पर क्लिक करता है तो उसे क्या करना चाहिए।
क्रोम एक्सटेंशन कैसे बनाएं
# 1 समस्या की पहचान करें
पता लगाएँ कि आप अपने क्रोम एक्सटेंशन से किस समस्या का समाधान करना चाहते हैं।
उदाहरण के लिए, मैं अपनी बार-बार देखी जाने वाली वेबसाइटों को एक क्लिक से खोलना चाहता हूं। लेकिन मुझे ऐसा कोई प्रासंगिक एक्सटेंशन नहीं मिला जो ऐसा करता हो। इसलिए मैंने एक लिखने का फैसला किया। इसी तरह, अगर आपकी अपनी समस्या है तो बेहतर है। यह आपको प्रेरित रखेगा।
#2 कोड लिखें
एक बार जब आप समस्या का पता लगा लेते हैं, तो यह कुछ कोड लिखने का समय है। यहां, हम क्रोम एक्सटेंशन में प्रयुक्त कोड का विश्लेषण करेंगे। जाहिर है यह आपके एक्सटेंशन के लिए अलग होगा, इससे आपको एक अच्छा आइडिया मिलेगा।
इसलिए अपना पसंदीदा टेक्स्ट एडिटर खोलें, एक नया फोल्डर बनाएं। आइए इसे 'क्रोम एक्सटेंशन' कहते हैं। इस फोल्डर में, हम 4 फाइलें यानी मेनिफेस्ट.जेसन, एचटीएमएल फाइल, आइकॉन.पीएनजी और जावास्क्रिप्ट फाइल जोड़ेंगे।
तो आइए उनमें से प्रत्येक का कोड देखें।
2.1 मेनिफेस्ट.जेसन
{
"manifest_version": 2, "name": "एकाधिक लिंक खोलें", "विवरण": "यह एक्सटेंशन आपको नए टैब में पूर्व-निर्धारित लिंक खोलने में सक्षम बनाता है", "संस्करण": "1.0", "ब्राउज़र_एक्शन": { "default_icon ": "icon.png", "default_popup": "popup.html" }, "अनुमतियां": [ "टैब", "स्टोरेज" ] } जाहिर है, क्रोम संस्करण '2' का उपयोग करता है। यह तय है। इसके बाद आपके एक्सटेंशन का नाम, विवरण और संस्करण है। ब्राउज़र क्रिया और अनुमति को समझने के लिए, आपको दस्तावेज़ीकरण से गुजरना होगा। हालाँकि, आप उपरोक्त कोड को कॉपी पेस्ट कर सकते हैं और उसके अनुसार मान बदल सकते हैं।
2.2 पॉपअप.एचटीएमएल
एकाधिक लिंक खोलें
नीचे दिए गए लिंक पेस्ट करें
यहाँ पॉपअप के लिए सरल HTML है। इसमें एक टेक्स्ट क्षेत्र है जहां उपयोगकर्ता सभी यूआरएल और सबमिट बटन दर्ज करेगा। ध्यान दें कि हमने यहां आईडी टैग का भी उपयोग किया है ताकि हम इन तत्वों को कहीं से भी एक्सेस कर सकें।
2.3 आइकन.पीएनजी
अपने एक्सटेंशन के लिए कस्टम पीएनजी आइकन बनाने के लिए फोटोशॉप या इस ऑनलाइन टूल का उपयोग करें। 32*32 या 64*64 पिक्सेल अनुशंसित हैं। मैंने इसे बनाया।

2.4 पॉपअप.जेएस // नए टैब में खुले पृष्ठ लोडयूआरएल () {// टेक्स्टरेरा से यूआरएल प्राप्त करें और इसे विभाजित करें var urls = document.getElementById('urls').value.split('n'); // लाए गए यूआरएल पर एक लूप चलाएं for(var i=0; i उपरोक्त कोड टिप्पणियों की सहायता से स्व-व्याख्यात्मक है। मूल रूप से हम यहां क्या कर रहे हैं, हम दो फ़ंक्शन एक 'saveUrl' का उपयोग कर रहे हैं, यह सभी उपयोगकर्ता इनपुट को क्रोम स्टोरेज में संग्रहीत करेगा और बटन क्लिक होने पर 'loadUrl' उन्हें नए टैब में लॉन्च करेगा।
#3 एक्सटेंशन प्रकाशित करें
स्थानीय रूप से क्रोम में अपने एक्सटेंशन का परीक्षण करने के लिए, क्रोम एक्सटेंशन पेज पर डेवलपर मोड चालू करें, फिर इस 'क्रोम एक्सटेंशन' को वहां खींचें और छोड़ें।

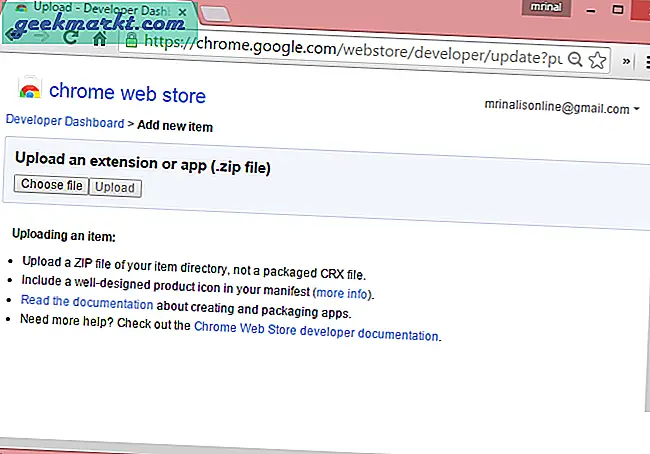
एक बार जब आप समस्या निवारण कर लेते हैं, तो आप अपने एक्सटेंशन को क्रोम स्टोर पर अपलोड कर सकते हैं ताकि हर कोई इसे देख सके।
ऐसा करने के लिए क्रोम डेवलपर्स डैशबोर्ड पर जाएं और एक खाता बनाएं। आपको क्रोम को एकमुश्त $5 की फीस देनी होगी। फिर अपना क्रोम एक्सटेंशन अपलोड करें और विवरण और कुछ स्क्रीनशॉट दर्ज करें। और बस। प्रकाशित करें बटन दबाएं और आपका एक्सटेंशन लाइव हो जाएगा।