विजुअल स्टूडियो कोड सबसे लोकप्रिय कोड संपादकों में से एक है जो न केवल खुला स्रोत है बल्कि क्रॉस-प्लेटफ़ॉर्म, हल्का और तेज़ है। हालाँकि VS कोड अपनी Intellisense तकनीक के लिए बहुत शक्तिशाली आउट-ऑफ-द-बॉक्स है और इसमें Emmet जैसे एक्सटेंशन शामिल हैं, आप अतिरिक्त एक्सटेंशन इंस्टॉल करके इसकी कार्यक्षमता और उपयोगिता को और बढ़ा सकते हैं। यहां कुछ बेहतरीन वीएसकोड एक्सटेंशन दिए गए हैं जिन्हें मैंने पिछले कुछ सालों से विजुअल स्टूडियो कोड का उपयोग करने से पाया है।
सर्वश्रेष्ठ विजुअल स्टूडियो कोड एक्सटेंशन
1. सेटिंग्स सिंक
सेटिंग्स सिंक सर्वश्रेष्ठ में से एक है और इसमें वीएस कोड एक्सटेंशन होना चाहिए जो प्रत्येक उपयोगकर्ता के पास होना चाहिए। इसका कारण यह है कि सेटिंग्स सिंक आपके सभी कस्टम वीएस कोड की सेटिंग्स, कुंजी बाइंडिंग, थीम और प्लगइन सूची को गिटहब के साथ सिंक करेगा। यह सभी एक्सटेंशन और थीम को फिर से स्थापित करने की आवश्यकता को समाप्त करता है और हर बार जब आप वीएस कोड स्थापित करते हैं या कई सिस्टम पर वीएस कोड का उपयोग करते हैं तो उन्हें फिर से कॉन्फ़िगर करते हैं। सेटिंग्स सिंक की सबसे अच्छी बात यह है कि इसका उपयोग करना काफी आसान है। वास्तव में, जब आप इसे गिटहब से लिंक करते हैं तो आप केवल एक कीबोर्ड शॉर्टकट के साथ सेटिंग्स को अपलोड या सिंक कर सकते हैं। यदि आवश्यक हो, तो आप इसे सेटिंग्स को स्वचालित रूप से अपलोड या डाउनलोड करने के लिए कॉन्फ़िगर कर सकते हैं।

2. लाइव सर्वर
यदि आप एक वेब डेवलपर हैं या सिर्फ सीएसएस, जावास्क्रिप्ट, पीएचपी, एचटीएमएल, आदि जैसी वेब तकनीकों के साथ काम करने वाले व्यक्ति हैं, तो लाइव सर्वर एक जरूरी है। लाइव सर्वर क्या करता है कि यह वीएस कोड के भीतर एक स्थानीय सर्वर बनाएगा और आपको अपनी पसंद के किसी भी ब्राउज़र में केवल दो क्लिक के साथ विकास पृष्ठ खोलने देता है। फ़ाइल स्थान पर मैन्युअल रूप से जाने और वहां से इसे खोलने की आवश्यकता नहीं है। उल्लेख नहीं है, जब लाइव सर्वर सक्रिय है और काम कर रहा है, तो हर बार जब आप दस्तावेज़ सहेजते हैं तो पृष्ठ स्वचालित रूप से पुनः लोड हो जाएगा। इसलिए, यदि आप एक वेब डेवलपर हैं, तो इसे आजमाएं। तुम वापस नहीं जाओगे।

3. ब्राउज़र में खोलें
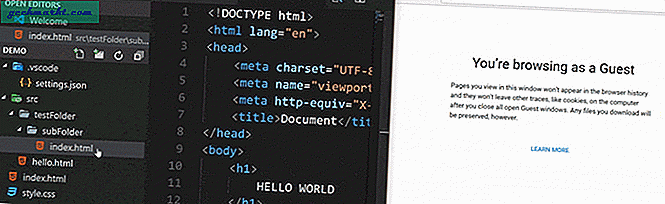
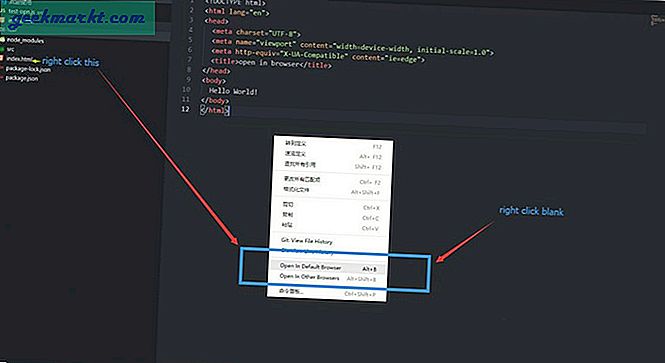
जैसा कि आप नाम से ही बता सकते हैं, ओपन इन ब्राउजर एक्सटेंशन आपको किसी भी समर्थित फाइल को डिफॉल्ट ब्राउजर में या अपनी पसंद के ब्राउजर में एक क्लिक से खोलने की अनुमति देता है। हालांकि लाइव सर्वर एक्सटेंशन जितना शक्तिशाली या फीचर समृद्ध नहीं है, ब्राउज़र में खोलें आपको पृष्ठभूमि सर्वर का उदाहरण बनाए बिना वेब दस्तावेज़ का त्वरित पूर्वावलोकन करने में मदद करता है। उल्लेख नहीं है, ब्राउज़र एक्सटेंशन में खोलें बहुत हल्का है और जो कहता है वह बिना किसी हिचकी के करेगा।

4. सुंदर
Prettier मेरे पसंदीदा एक्सटेंशन में से एक है जिसे मैं लगभग तुरंत इंस्टॉल करता हूं। जैसा कि नाम से पता चलता है, Prettier कोड को सुंदर बनाता है और आधिकारिक और उद्योग मानकों के अनुसार इसे ठीक से स्वरूपित करके पठनीयता में सुधार करता है। एक्सटेंशन इंस्टॉल करने के बाद, आप या तो कीबोर्ड शॉर्टकट दबाकर अपने कोड को सुंदर बना सकते हैं या वीएस कोड सेटिंग्स पेज से एक्सटेंशन को सेव पर कोड को स्वचालित रूप से प्रारूपित करने के लिए कॉन्फ़िगर कर सकते हैं। यदि आवश्यक हो, तो आप सेटिंग पेज से ही टैब स्पेस, ब्रैकेट स्पेसिंग, ट्रेलिंग कॉमा, प्रिंट चौड़ाई, रैपिंग इत्यादि जैसी विभिन्न सेटिंग्स को बदलकर प्रीटियर आपके कोड को कैसे प्रारूपित कर सकते हैं, इसे संशोधित कर सकते हैं।
5. रंग जानकारी
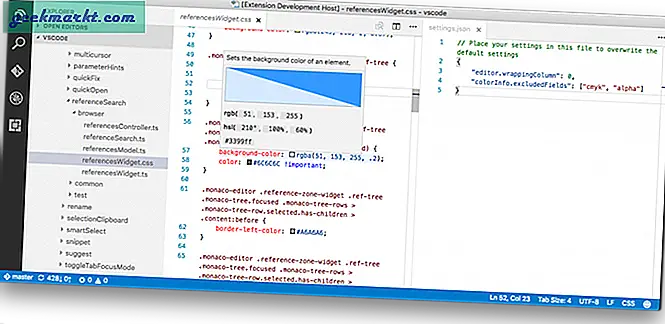
Color Info एक बहुत ही सरल लेकिन प्रभावी एक्सटेंशन है जो आपके द्वारा CSS में उपयोग किए जाने वाले रंगों के बारे में एक बड़ा पूर्वावलोकन और अतिरिक्त जानकारी दिखाता है। यदि आप सोच रहे हैं, हाँ, वीएस कोड आपके द्वारा उपयोग किए जा रहे रंग का एक छोटा पूर्वावलोकन दिखाता है। हालाँकि, यह उतना मददगार नहीं है, खासकर डार्क थीम में। Color Info द्वारा दिखाई गई अतिरिक्त जानकारी में HSL मान, RGB मान, अल्फा मान, कई प्रकार के रंग पूर्वावलोकन आदि शामिल हैं, लेकिन इन्हीं तक सीमित नहीं है। Color Info CSS, SASS, SCSS और LESS का समर्थन करता है।

6. टोडो हाइलाइटर
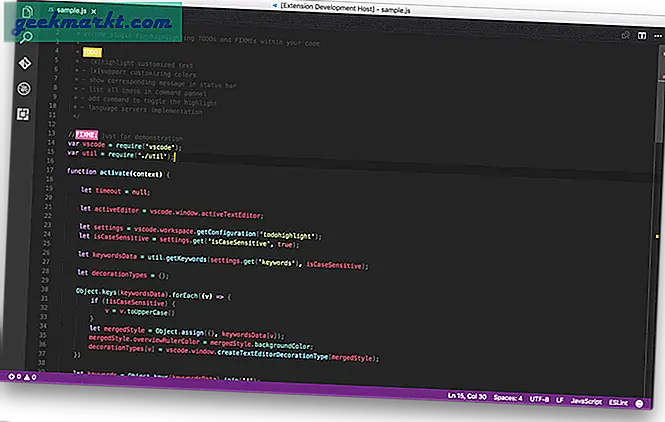
क्या आप कभी कुछ बदलाव करना, अपडेट करना या कोड जोड़ना चाहते हैं लेकिन भूल गए हैं? टोडो हाइलाइटर स्थापित करें और आपको फिर से उस परीक्षा से नहीं गुजरना पड़ेगा। यदि आपने कभी किसी आईडीई (एकीकृत विकास पर्यावरण) में टोडो सुविधा का उपयोग किया है, तो वीएस कोड में टोडो हाइलाइटर उसी तरह काम करता है। जैसा कि आप सामान्य रूप से करते हैं, वैसे ही टोडो जोड़ें और वे आपके नियमित कोड से बाहर खड़े होंगे और आपका ध्यान इस ओर आकर्षित करेंगे।

7. रेगेक्स पूर्वावलोकन
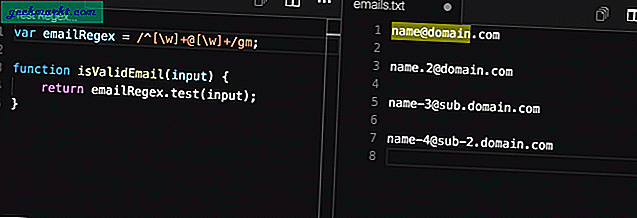
मैं कितनी भी बार रेगुलर एक्सप्रेशन का उपयोग करूं, फिर भी मैं उनसे भ्रमित हो जाता हूं। स्पष्ट रूप से कहें तो, मैं अपना खुद का रेगेक्स ठीक से नहीं लिख सकता। इसका एक कारण यह है कि मैं फ्लाई पर अपने रेगेक्स को सत्यापित नहीं कर सकता। यही वह जगह है जहां रेगेक्स पूर्वावलोकन खेलने के लिए आता है। रेगेक्स पूर्वावलोकन स्थापित करने के बाद, यह आपके रेगेक्स का पूर्वावलोकन साथ-साथ दिखाएगा। यदि आप बहुत से नियमित अभिव्यक्तियों के साथ खेलते हैं तो रेगेक्स पूर्वावलोकन को आज़माएं और देखें कि यह आपकी आवश्यकताओं के अनुरूप है या नहीं।

8. गिट लेंस
वीएस कोड में गिट के लिए उचित अंतर्निहित समर्थन है और इसे उपयोग करना आसान बनाता है। गिट लेंस इसे एक पायदान ऊपर ले जाता है और वीएस कोड की अंतर्निहित गिट क्षमताओं को सुपरचार्ज करता है। जो चीज गिट लेंस को खास बनाती है वह यह है कि यह रिपॉजिटरी का पता लगाना, फ़ाइल इतिहास का पता लगाना, गिट दोष एनोटेशन और कोड लेंस का उपयोग करके कोड ऑथरशिप की कल्पना करना आसान बनाता है, हाल के परिवर्तनों पर प्रकाश डालता है, खोज करता है, विभिन्न शाखाओं की तुलना करता है, आदि। यदि आप गिट का बड़े पैमाने पर उपयोग करते हैं तो कोशिश करें गिट लेंस, यह आपके वर्कफ़्लो में अंतर की दुनिया बनाता है।
9. पथ इंटेलिजेंस
वेब विकास में, HTML और PHP जैसे दस्तावेज़ों में CSS, JS जैसी विभिन्न प्रकार की फ़ाइलों को लिंक करना बहुत आम है। हालांकि फ़ाइल पथ में टाइप करना इतना कठिन नहीं है, ऑटो-पूर्णता के रूप में थोड़ी सी सहायता एक लंबा रास्ता तय कर सकती है। पथ Intellisense ठीक यही करता है। यानी, यह फ़ाइल नाम और पथ को स्वतः पूर्ण करता है ताकि आपको फ़ाइल पथ या नाम के बारे में दो बार सोचना न पड़े।

10. सीएसएस पीक
वीएस कोड में गो टू डेफिनिशन और गो टू टाइप डेफिनिशन नामक एक साफ-सुथरी सुविधा है जो आपको किसी प्रतीक की घोषणा या टाइप परिभाषा तक ले जाती है। CSS Peek इसे एक पायदान ऊपर ले जाता है और आपको अपने दस्तावेज़ में CSS का पूर्वावलोकन दिखाता है। यह काफी उपयोगी है क्योंकि आपको यह देखने के लिए अपना वर्तमान दस्तावेज़ छोड़ने की ज़रूरत नहीं है कि आप उस विशिष्ट सीएसएस वर्ग या आईडी के साथ क्या कर रहे हैं। यदि आप एक वेब डिज़ाइनर हैं तो CSS Peek VS कोड के लिए आवश्यक एक्सटेंशन में से एक है।

11. मार्कडाउन ऑल इन वन
मार्कडाउन ऑल इन वन आपको वीएस कोड के भीतर मार्कडाउन का उपयोग करके रीडमी फाइल या रिच टेक्स्ट को तुरंत बनाने और संपादित करने देता है। मार्कडाउन ऑल इन वन के बारे में सबसे अच्छी बात यह है कि यह एक लाइव पूर्वावलोकन दिखा सकता है और उपयोग बहुत सहज भी है।

12. बुकमार्क
यदि आप बहुत अधिक कोड लिखते हैं, तो यह स्वाभाविक है कि आप कुछ महत्वपूर्ण भागों के बीच बार-बार घूमेंगे। हालांकि वीएस कोड में लाइन नंबर होते हैं, अगर आप उन महत्वपूर्ण लाइनों को चिह्नित कर सकते हैं तो यह आपके जीवन को आसान बना देता है। बुकमार्क एक्सटेंशन ठीक यही करता है ताकि आप महत्वपूर्ण पदों को आसानी से चिह्नित कर सकें और उनके बीच जल्दी और आसानी से नेविगेट कर सकें।

13. ब्रैकेट जोड़ी Colorizer
मैंने हाल ही में ब्रैकेट जोड़ी रंगीन एक्सटेंशन की खोज की है और यह जल्दी से वीएस कोड में मेरे पसंदीदा एक्सटेंशन में से एक बन गया है। जैसा कि आप नाम से ही बता सकते हैं, ब्रैकेट पेयर कलराइज़र मैचिंग ब्रैकेट्स की पहचान करना आसान बनाता है। यह न केवल रंगों के साथ कोष्ठकों का मिलान करेगा, बल्कि कोष्ठक के भीतर पूरे कोड ब्लॉक को भी उजागर करेगा ताकि आपको पता चल सके कि आप कहाँ हैं। मेरा विश्वास करो, जब आप नेस्टेड लूप बना रहे हों या यदि स्टेटमेंट हों, तो ब्रैकेट पेयर कलराइज़र आपकी बहुत मदद करेगा।

उम्मीद है कि आपकी मदद होगी। अगर आपको लगता है कि मैंने आपके किसी पसंदीदा वीएस कोड एक्सटेंशन को याद किया है तो उन्हें नीचे टिप्पणी अनुभाग में साझा करें।