
Animate.css अब कुछ सालों से रहा है और मुझे पार्टी को काफी देर हो चुकी है। कुछ सीएसएस एनीमेशन ट्यूटोरियल के लिए नेट की खोज करते समय मैंने केवल कुछ महीने पहले इसकी खोज की और पाया कि एनीमेट.एसएस के आसपास एनिमेट करने का सबसे तेज़, सरल तरीका क्या होना चाहिए।
डेन ईडन नामक एक लड़के द्वारा बनाया गया, Animate.css यह देखने का एक तेज़ तरीका है कि सीसीएस कैसे काम करता है और आपकी वेबसाइट पर कुछ एनीमेशन कार्रवाई प्राप्त करता है।
'जस्ट-एड वॉटर सीएसएस एनीमेशन' के रूप में वर्णित Animate.css एक गंभीर पक्ष के साथ मजेदार है। यह शौकिया वेब डिज़ाइनरों को भी खुद को सीएसएस एनीमेशन के मूलभूत सिद्धांतों के साथ पकड़ने और वेबसाइटों के लिए सरल लेकिन प्रभावी प्रभाव बनाने की अनुमति देता है। एक एनिमेटेड शीर्षक से अधिक शामिल आंदोलनों तक, यह टूल इसे कर सकता है।

Animate.css
Animate.css GitHub से डाउनलोड करने के लिए उपलब्ध है और अनिवार्य रूप से एक ही स्थान पर एकत्रित सरल सीएसएस प्रभावों की एक पुस्तकालय है। प्रत्येक एनीमेशन अच्छी तरह से पैक किया जाता है और उपयोग करने के लिए तैयार है। आपको बस इतना करना है कि आप जिस एनीमेशन को पसंद करते हैं उसे ढूंढें और कक्षा को लागू करें। वही वास्तव में वहां सबकुछ है।
यदि आप नहीं चाहते हैं कि आपको इसके भीतर कोड की 2, 500 लाइनें हों तो आपको पूरी लाइब्रेरी डाउनलोड नहीं करनी पड़ेगी। आप Animate.css साइट पर जा सकते हैं, एनीमेशन ढूंढ सकते हैं और डाउनलोड Animate.css लिंक पर क्लिक कर सकते हैं। जब आप फिट देखते हैं तो यह प्रतिलिपि बनाने और उपयोग करने के लिए कक्षा को आपके लिए एक वेब पेज पर लोड करता है।
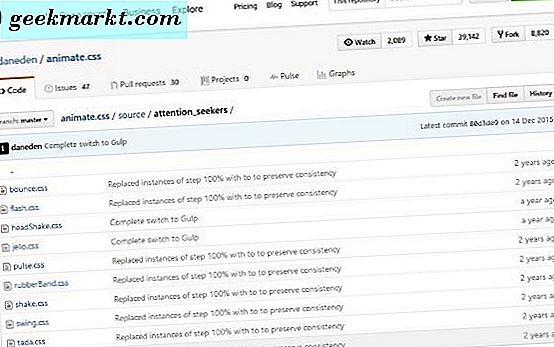
हालांकि गिटहब का उपयोग करना आसान है और जिस प्रभाव को आप ढूंढ रहे हैं उसे ढूंढने के लिए नीचे ड्रिल करें।
- सीएसएस गिटहब पेज पर नेविगेट करें।
- तत्वों की सूची तक पहुंचने के लिए स्रोत लिंक पर क्लिक करें।
- उस सूची प्रकार का चयन करें जिसे आप सूची से ढूंढ रहे हैं। बाउंस एक ध्यान तलाशने वाला है, इसलिए ध्यान_सेकर लिंक का चयन करें।
- Bounce.css का चयन करें।
- एनीमेशन लागू करने के लिए कोड कॉपी करें और इसे अपने पेज पर रखें।
वास्तव में यह उतना आसान है। आप स्पष्ट रूप से विभिन्न प्रभावों के लिए अलग-अलग विकल्पों का चयन करेंगे लेकिन अंतिम परिणाम समान है। पृष्ठ पर भारी उठाने के लिए आवश्यक कोड तक पहुंच।

एनिमेटेड ऑब्जेक्ट को Animate.css के साथ बनाना
Animate.css के साथ कुछ अच्छा बनाना सरल है। यह सिर्फ सीसीएस कोड खोजने और इसे अपने स्वयं के सीएसएस में जोड़ने का मामला है। यदि मेरे द्वारा किया जा सकता है, तो कोई भी कर सकता है!
Animate.css पृष्ठ पर पहला विकल्प उछाल है, इसलिए हम इस उदाहरण में इसका उपयोग करें।
- अपनी स्टाइलशीट में अंदर पेस्ट करें।
- अपनी इच्छित एनीमेशन के लिए सीएसएस खोजें और इसे उस तत्व में जोड़ें जिसे आप एनिमेट करना चाहते हैं। उदाहरण के लिए, परीक्षण करने के लिए बाउंस प्रभाव जोड़ने के लिए '' जोड़ें, एक छवि या जो भी हो।
- इसे सभी काम करने के लिए निम्न सीएसएस कोड जोड़ें। उपरोक्त bounce.css से लिया गया।
@keyframes बाउंस {
से 20%, 53%, 80%, से {
एनीमेशन-टाइमिंग-फ़ंक्शन: क्यूबिक-बेज़ीयर (0.215, 0.610, 0.355, 1.000);
परिवर्तन: अनुवाद 3 डी (0, 0, 0);
}
40%, 43% {
एनीमेशन-टाइमिंग-फ़ंक्शन: क्यूबिक-बेज़ीयर (0.755, 0.050, 0.855, 0.060);
परिवर्तन: अनुवाद 3 डी (0, -30 पीएक्स, 0);
}
70% {
एनीमेशन-टाइमिंग-फ़ंक्शन: क्यूबिक-बेज़ीयर (0.755, 0.050, 0.855, 0.060);
परिवर्तन: अनुवाद 3 डी (0, -15 पीएक्स, 0);
}
90% {
परिवर्तन: अनुवाद 3 डी (0, -4 पीएक्स, 0);
}
}
बाउंस {
एनीमेशन-नाम: उछाल;
ट्रांसफॉर्म-उत्पत्ति: केंद्र नीचे;
}
Animate.css के साथ एनीमेशन लेना
उपरोक्त अनुक्रम एक बाउंस प्रभाव जोड़ता है जब पृष्ठ पहले लोड होता है, जो ठंडा है लेकिन एक बार की बात है। हम इसे होवर करने के लिए कैसे जोड़ते हैं। इस तरह, जब भी कोई परीक्षण पर हो जाता है, तो यह उछालता है। ऐसा कुछ नहीं है जो मैं उत्पादन वेबसाइट पर करता हूं, लेकिन यह दिखाने का एक शानदार तरीका है कि सब कुछ कैसे काम करता है।
होवर प्रभाव पर उछाल जोड़ने के लिए अपने सीएसएस में निम्नलिखित कोड जोड़ें। जब भी माउस तत्व पर होवर करता है, तो उसे उछाल देना चाहिए।
.animated: होवर {
-webkit-एनीमेशन-अवधि: 1 एस;
-मोज़-एनीमेशन-अवधि: 1 एस;
-ms-एनीमेशन-अवधि: 1 एस;
-o-एनीमेशन-अवधि: 1 एस;
एनीमेशन-अवधि: 1 एस;
-webkit-एनीमेशन-भरने मोड: दोनों;
-मोज़-एनीमेशन-भरने-मोड: दोनों;
-एमएस-एनीमेशन-भरने-मोड: दोनों;
-o-एनीमेशन-भरने मोड: दोनों;
एनीमेशन-भरने-मोड: दोनों;
}
यदि आप सीएसएस को जानते हैं, तो आप विभिन्न कार्यों के विभिन्न प्रभावों को कार्यान्वित करने के तरीके के बारे में मुझसे बेहतर जानते होंगे। शुरुआत के रूप में, यह और Animate.css में प्रदान की गई पुस्तकालयों ने मुझे अपने वेब पृष्ठों के लिए बुनियादी, लेकिन प्रभावी एनिमेशन बनाने में मदद की।
मुझे नहीं पता कि मैं लाइव वेबसाइट पर कितने उपयोग करूँगा क्योंकि वे हमेशा अच्छी तरह से नीचे नहीं जाते हैं और मोबाइल उपयोगकर्ता उन्हें बहुत पसंद नहीं करते हैं। हालांकि, सीएसएस कैसे काम करता है और वेब को बढ़ाने के लिए इसका उपयोग कैसे किया जा सकता है, यह एक सबक है, यह एक महान संसाधन है। मैं सिर्फ एक नौसिखिया हूं लेकिन इस ट्यूटोरियल के लिए Animate.css के साथ कुछ घंटों खर्च करने से मुझे बहुत कुछ सिखाया गया है। मुझे लगता है कि मैं पूरा होने से पहले मैं इसके साथ बहुत कुछ खेलूँगा। आप कैसे हैं?