जैसा कि अग्रणी सीएमएस समुदाय द्वारा दावा किया गया है, इंटरनेट का 25% वर्डप्रेस का उपयोग कर रहा है। प्रवृत्तियों को देखते हुए, हमारे पास उन पर विश्वास करने के अलावा कोई विकल्प नहीं है, लगभग हर 2 वें ब्लॉग और हर 4 वें साइट स्पष्ट रूप से सबसे शक्तिशाली और उपयोगकर्ता के अनुकूल सीएमएस का उपयोग कर रही है। इसके लिए तत्पर हैं, लोगों और डेवलपर्स ने अपनी साइट को वर्डप्रेस प्लेटफार्म में स्थानांतरित करना शुरू कर दिया है।
इस मीठे और सरल वेबसाइट को एक जटिल, उच्च प्रदर्शन करने वाली सीएमएस साइट पर बदलने के इस प्रयास पर, लोग एक बहुत ही बुनियादी कदम पर फंस रहे हैं और सवाल पूछ रहे हैं: प्यार के लिए, मैं यह बाहरी जावास्क्रिप्ट (.js) फ़ाइल कैसे प्राप्त करूं इस वर्डप्रेस विषय में काम कर रहे हैं? क्या आप भी एक ही सवाल पूछ रहे हैं? खैर अमीगोस, आप आखिरकार सही जगह पर हैं: मैं इस कार्य को प्राप्त करने के लिए सबसे आसान तरीके से कदम से कदम उठाने के लिए यहां हूं!
अब यह मानते हुए कि आपके पास वर्डप्रेस स्थापित है और बाहरी जेएस तैयार के साथ निकाल दिया गया है, आइए फ़ाइल को शामिल करने के कार्य में शामिल हों!
नोट: मैं इस ट्यूटोरियल के लिए निम्न फ़ाइल (testrun.js) का उपयोग कर रहा हूं और जिस विषय पर मैं काम कर रहा हूं वह वर्डप्रेस के बीस सोलह है।
चेतावनी ( 'हैलो');
चलो शुरू करें!
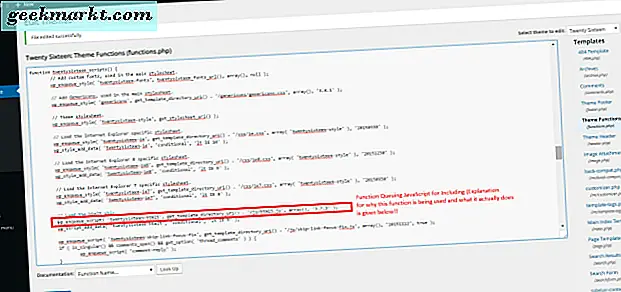
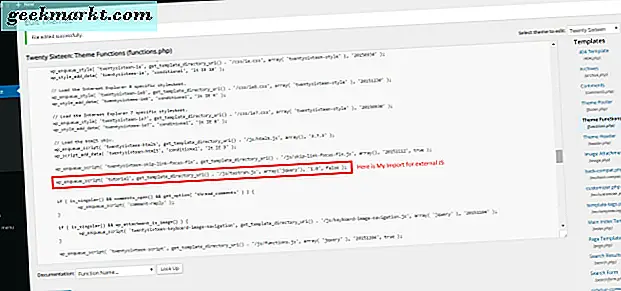
सभी स्क्रिप्ट और स्टाइलशीट को functions.php के भीतर से लोड किया जाता है। वर्डप्रेस के भीतर उन्हें लोड करने का यह सही तरीका है ताकि किसी अन्य स्क्रिप्ट के साथ विवाद से बचने के लिए जो वर्डप्रेस स्वयं या आपके प्लगइन द्वारा लोड किया जा रहा हो। यदि आप वर्डप्रेस को सभी शामिल फ़ाइलों को प्रबंधित करते हैं, तो आपको इसे यह बताना होगा कि आप फ़ाइल को हेडर (स्टार्ट) या पाद लेख (एंड) फ़ाइल में शामिल करना चाहते हैं। प्रत्येक टेम्पलेट / थीम के अपने स्वयं के functions.php हैं, इसलिए फ़ंक्शंस का सटीक नाम जिसमें सभी फ़ाइलों को शामिल करना शामिल है, को सामान्य बनाना मुश्किल होगा। चूंकि मैं थीम के रूप में बीस सोलह ले रहा हूं, नीचे स्नैपशॉट है कि कैसे मेरे functions.php (फ़ाइलों को शामिल करने के लिए उपयोग किया जाता है)। आपका कुछ हद तक होना चाहिए:

Wp_enqueue_script फ़ंक्शन स्क्रिप्ट निर्भरताओं के अनुसार सही समय पर जनरेट किए गए पृष्ठ पर एक स्क्रिप्ट फ़ाइल को लिंक करता है, यदि स्क्रिप्ट पहले से ही शामिल नहीं है और यदि सभी निर्भरता पंजीकृत हैं। आप या तो wp_register_script () फ़ंक्शन का उपयोग करके पहले पंजीकृत एक हैंडल के साथ एक स्क्रिप्ट को लिंक कर सकते हैं, या इस फ़ंक्शन को स्क्रिप्ट को लिंक करने के लिए आवश्यक सभी पैरामीटर प्रदान कर सकते हैं।
Wp_enqueue_script ($ हैंडल, $ src, $ deps, $ ver, $ in_footer) निम्नलिखित पैराम में लेता है:
$ संभाल
(स्ट्रिंग) (आवश्यक) स्क्रिप्ट का नाम।
$ src
(स्ट्रिंग | बूल) (वैकल्पिक) वर्डप्रेस की रूट निर्देशिका से स्क्रिप्ट के लिए पथ। उदाहरण: '/js/myscript.js'।
डिफ़ॉल्ट मान: झूठी
$ deps
(सरणी) (वैकल्पिक) इस स्क्रिप्ट पर पंजीकृत हैंडल की एक सरणी पर निर्भर करता है।
डिफ़ॉल्ट मान: सरणी ()
$ ver
(स्ट्रिंग | बूल) (वैकल्पिक) स्ट्रिंग संस्करण संख्या निर्दिष्ट करते हुए स्ट्रिंग, यदि उसके पास है। यह पैरामीटर यह सुनिश्चित करने के लिए प्रयोग किया जाता है कि कैशिंग के बावजूद क्लाइंट को सही संस्करण भेजा गया है, और यदि संस्करण संख्या उपलब्ध है और स्क्रिप्ट के लिए समझ में आता है तो इसे शामिल किया जाना चाहिए।
डिफ़ॉल्ट मान: झूठी
$ in_footer
(बूल) (वैकल्पिक) पहले या इससे पहले स्क्रिप्ट को एनक्यू करना है या नहीं। डिफ़ॉल्ट 'झूठा'। 'झूठी' या 'सत्य' स्वीकार करता है।
डिफ़ॉल्ट मान: झूठी
आप इस ट्यूटोरियल के लिए wp_register_script () फ़ंक्शन को अनदेखा कर सकते हैं। हमारा उद्देश्य केवल एक बाहरी जेएस शामिल करना है। इसे बिना ठीक काम करना चाहिए!
इसलिए, अगर मैं अपनी स्क्रिप्ट को "टेस्ट" के रूप में नामित करना चाहता हूं तो याद रखें कि यह param ($ हैंडल) आवश्यक रूप से वास्तविक फ़ाइल का नाम नहीं है, और मेरी फ़ाइल में jquery पर बाहरी निर्भरता है और संस्करण 1.0 है और पेज लोड से पहले लोड होता है तो मेरा काम इस तरह दिखेगा:
wp_enqueue_script ('ट्यूटोरियल', get_template_directory_uri ()। '/js/testrun.js', सरणी ('jquery'), '1.0', झूठी);
यदि आप देखते हैं, तो मैंने get_template_directory_uri () का उपयोग किया है , इसलिए, फ़ंक्शन के बाद संयोजित स्ट्रिंग, जो कि " /js/testrun.js " है, वास्तव में फ़ाइल का पथ टेम्पलेट की अनुक्रमणिका फ़ाइल wrt है ।
तो आपकी $ src विशेषता, जो आपकी जेएस फ़ाइल का स्रोत बनती है: get_template_directory_uri ()। 'Path_to_js_wrt_index_of_template'।
इसलिए, अंतिम functions.php इस तरह दिखता है:

वहां पकड़ो, हमने लगभग किया! बस इसे अभी सेव करें और अपनी वेबसाइट पर रीफ्रेश करें ... आपको जेएस काम करना चाहिए! यह रहा मेरा:

चूंकि हमने $ in_footer विकल्प को गलत पर सेट किया है, इसलिए पेज लोड होने से पहले स्क्रिप्ट लोड हो जाती है, लेकिन JQuery लोड होने के बाद इसे निर्भरता के रूप में जोड़ा गया था!
और .. वोला! यहां आप जाते हैं .. आपने अपनी WP थीम में बाहरी कस्टम जेएस फ़ाइल सफलतापूर्वक शामिल की है!
हैप्पी कोडिंग !!
संदर्भ: एनक्यू फ़ंक्शन: वर्डप्रेस कोडेक्स