
यदि आप क्रोम उपयोगकर्ता हैं, तो संभवतः आप एक या अधिक एक्सटेंशन का उपयोग करेंगे। चाहे वह विज्ञापन ब्लॉक करना या सुविधाओं को जोड़ना है, एक्सटेंशन ब्राउज़र में बहुत सी उपयोगिता जोड़ते हैं। तो क्या यह अच्छा नहीं होगा अगर आप अपना क्रोम एक्सटेंशन बना सकते हैं? यही वही है जो मैं आपको यहां दिखाऊंगा।
चूंकि मैं ग्राहकों के लिए वेबसाइटों को बनाए रखता हूं, मुझे यह जानना है कि प्रत्येक साइट पेज लोडिंग के संबंध में कैसे कार्य करती है। चूंकि Google अब एसईओ गणनाओं में लोड टाइम्स का उपयोग करता है, यह जानने के लिए कि साइट को अनुकूलित करते समय पेज लोड कितना तेज़ या धीमा है, एक महत्वपूर्ण मीट्रिक है। मोबाइल के लिए वेबसाइट अनुकूलित करते समय यह और भी सच है। Google के भीतर अत्यधिक स्कोर करने के लिए इसे बिना किसी त्रुटि के प्रकाश, तेज़ और लोड होना चाहिए।
उसमें जोड़ें, तथ्य यह है कि साइटपॉइंट पर एक उद्यमी व्यक्ति भी उसी वेबसाइट का उपयोग करता है जो मैं पेज की गति, जीटीएमट्रिक्स की जांच करने के लिए करता हूं और इसे जांचने के लिए क्रोम एक्सटेंशन विकसित किया है, मैंने सोचा कि मैं वही करूँगा और आपको इसके माध्यम से चलूंगा।
क्रोम एक्सटेंशन
क्रोम एक्सटेंशन मिनी प्रोग्राम हैं जो कोर ब्राउज़र में विशेषताओं को जोड़ते हैं। वे उतने सरल हो सकते हैं जितना हम बनाने के लिए जा रहे हैं या सुरक्षित पासवर्ड प्रबंधक या स्क्रिप्ट अनुकरणकर्ता के रूप में जटिल हैं। एचटीएमएल, सीएसएस और जावास्क्रिप्ट जैसे संगत भाषाओं में लिखे गए, वे स्वयं निहित फाइलें हैं जो ब्राउज़र के साथ बैठती हैं।
आवश्यकता के अनुसार, अधिकांश एक्सटेंशन सरल आइकन क्लिक निष्पादन होते हैं जो एक दी गई कार्रवाई करते हैं। वह क्रिया सचमुच कुछ भी हो सकती है जिसे आप क्रोम करना चाहते हैं।

अपना खुद का क्रोम एक्सटेंशन बनाएं
थोड़ा सा शोध के साथ, आप जो भी चाहें करने के लिए अपने एक्सटेंशन को ट्विक कर सकते हैं, लेकिन मुझे एक बटन की गति जांच का विचार पसंद है, इसलिए मैं इसके साथ जा रहा हूं।
आम तौर पर, जब आप साइट की गति की जांच करते हैं तो आप उस पृष्ठ के यूआरएल को चिपकाएंगे जो आप जीटीएमट्रिक्स, पिंगडम या कहीं भी हैं और विश्लेषण करें। इसमें केवल कुछ सेकंड लगते हैं लेकिन क्या यह अच्छा नहीं होगा अगर आप अपने ब्राउज़र पर एक आइकन चुन सकते हैं और यह आपके लिए कर सकते हैं? इस ट्यूटोरियल के माध्यम से काम करने के बाद, आप बस ऐसा करने में सक्षम होंगे।
सबकुछ रखने के लिए आपको अपने कंप्यूटर पर एक फ़ोल्डर बनाने की आवश्यकता होगी। तीन खाली फाइलें, manifest.json, popup.html और popup.js बनाएं। अपने नए फ़ोल्डर के अंदर राइट क्लिक करें और नई और टेक्स्ट फ़ाइल का चयन करें। अपनी पसंद की अपने टेक्स्ट एडिटर में अपनी प्रत्येक तीन फाइलें खोलें। सुनिश्चित करें कि popup.html को HTML फ़ाइल के रूप में सहेजा गया है और popup.js को जावास्क्रिप्ट फ़ाइल के रूप में सहेजा गया है। इस ट्यूटोरियल के प्रयोजनों के लिए भी Google से इस नमूना आइकन को डाउनलोड करें।
Manifest.json का चयन करें और इसमें निम्न पेस्ट करें:
{"manifest_version": 2, "name": "GTmetrix पेज स्पीड विश्लेषक", "विवरण": "वेबसाइट पेज लोडिंग गति का विश्लेषण करने के लिए जीटीएमट्रिक्स का उपयोग करें", "संस्करण": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "अनुमतियाँ": ["activeTab"]} जैसा कि आप देख सकते हैं, हमने इसे एक शीर्षक और मूल विवरण दिया है। हमने एक ब्राउज़र क्रिया भी कहा है जिसमें Google से डाउनलोड किया गया आइकन शामिल है जो आपके ब्राउज़र बार और popup.html में दिखाई देगा। जब आप ब्राउज़र में एक्सटेंशन आइकन चुनते हैं तो पॉपअप.html कहा जाता है।
Popup.html खोलें और इसमें निम्न पेस्ट करें।
GTMetrix http: //popup.js का उपयोग कर पेजस्पेड विश्लेषकGTMetrix का उपयोग कर पेजस्पेड विश्लेषक
पृष्ठ की गति की जांच करें!
जब आप ब्राउज़र में एक्सटेंशन आइकन चुनते हैं तो पॉपअप.html कहा जाता है। हमने इसे एक नाम दिया है, पॉपअप लेबल किया है और एक बटन जोड़ा है। बटन का चयन popup.js को कॉल करेगा जो फ़ाइल है जिसे हम आगे पूरा करेंगे।

Popup.js खोलें और इसमें निम्न पेस्ट करें:
document.addEventListener ('DOMContentLoaded', फ़ंक्शन () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('क्लिक करें', फ़ंक्शन () {chrome.tabs.getSelected (शून्य, फ़ंक्शन (टैब) {d = दस्तावेज़; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'इनपुट'); i.type = 'छुपा'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, झूठा);}, झूठा); मैं जावास्क्रिप्ट को जानने का नाटक नहीं करूंगा, यही कारण है कि यह आसान था कि साइटपॉइंट में पहले से ही फाइल थी। मुझे पता है कि यह मौजूदा क्रोम टैब में पृष्ठ का विश्लेषण करने के लिए जीटीएमट्रिक्स को बताता है। जहां यह कहता है 'chrome.tabs.getSelected' एक्सटेंशन यूआरएल को सक्रिय टैब से ले जाता है और इसे वेब फॉर्म में प्रवेश करता है। जहां तक मैं जा सकता हूं।
अपने क्रोम एक्सटेंशन का परीक्षण करना
अब हमारे पास बुनियादी ढांचा है, हमें यह देखने के लिए परीक्षण करना होगा कि यह कैसे काम करता है।
- क्रोम खोलें, अधिक टूल्स और एक्सटेंशन का चयन करें।
- इसे सक्षम करने के लिए डेवलपर मोड के बगल में स्थित बॉक्स को चेक करें।
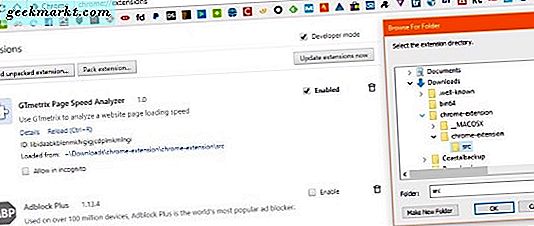
- अनपॅक किए गए एक्सटेंशन को लोड करें और इस एक्सटेंशन के लिए बनाई गई फ़ाइल पर नेविगेट करें।
- एक्सटेंशन लोड करने के लिए ठीक चुनें और इसे अपनी एक्सटेंशन सूची में दिखाना चाहिए।
- सूची में सक्षम के बगल में स्थित बॉक्स को चेक करें और आइकन आपके ब्राउज़र में दिखाई देना चाहिए।
- ब्राउज़र में आइकन का चयन करें ताकि पॉपअप प्रकट हो।
- बटन का चयन करें, अब इस पेज को जांचें!
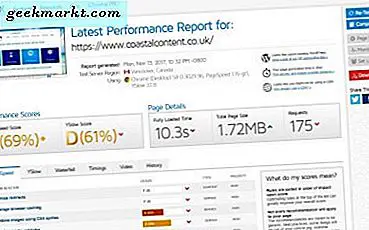
आपको पृष्ठ को चेक किया जाना चाहिए और GTmetrix से एक प्रदर्शन रिपोर्ट देखना चाहिए। जैसा कि आप मुख्य छवि में अपनी साइट से देख सकते हैं, मेरे नए डिजाइन को तेज करने के लिए मेरे पास थोड़ा सा काम है!
एक्सटेंशन आगे लेना
अपना खुद का क्रोम एक्सटेंशन बनाना उतना मुश्किल नहीं है जितना लगता है। हालांकि, यह निश्चित रूप से थोड़ा कोड जानने के द्वारा सिर शुरू करने में मदद करता है, वहां सैकड़ों संसाधन ऑनलाइन हैं जो आपको दिखाएंगे। इसके अलावा, Google की जानकारी, ट्यूटोरियल और walkthroughs का एक विशाल भंडार है जो मदद करेगा। मैंने इस विस्तार के साथ मेरी सहायता के लिए Google डेवलपर साइट से इस पृष्ठ का उपयोग किया। पृष्ठ एक्सटेंशन बनाने के हर हिस्से के माध्यम से आपको चलता है और उस आइकन को प्रदान करता है जिसे हमने पहले उपयोग किया था।
पर्याप्त शोध के साथ, आप ऐसे एक्सटेंशन बना सकते हैं जो ब्राउज़र में सक्षम कुछ भी कर सकें। क्रोम स्टोर में कुछ बेहतरीन एक्सटेंशन व्यक्तियों से हैं, न कि कंपनियां, यह साबित करते हुए कि आप वास्तव में अपना खुद का निर्माण कर सकते हैं।
मूल गाइड के लिए साइटपॉइंट पर जॉन सोनमेज़ को सभी क्रेडिट। उसने कड़ी मेहनत की, मैंने इसे थोड़ा सा पुनर्गठित किया और थोड़ा सा अपडेट किया।
क्या आपने अपना क्रोम एक्सटेंशन बनाया है? इसे बढ़ावा देना या साझा करना चाहते हैं? यदि आप करते हैं तो हमें नीचे बताएं!